Arbeiten mit dem XML-Manager
Integriertes Tool von Inkscape, um Animationen, Gruppierungen usw. vornehmen und einsehen zu können. Es erlaubt Benutzern detailspezifische Änderungen per XML in das zu bearbeitende Objekt einzupflegen.
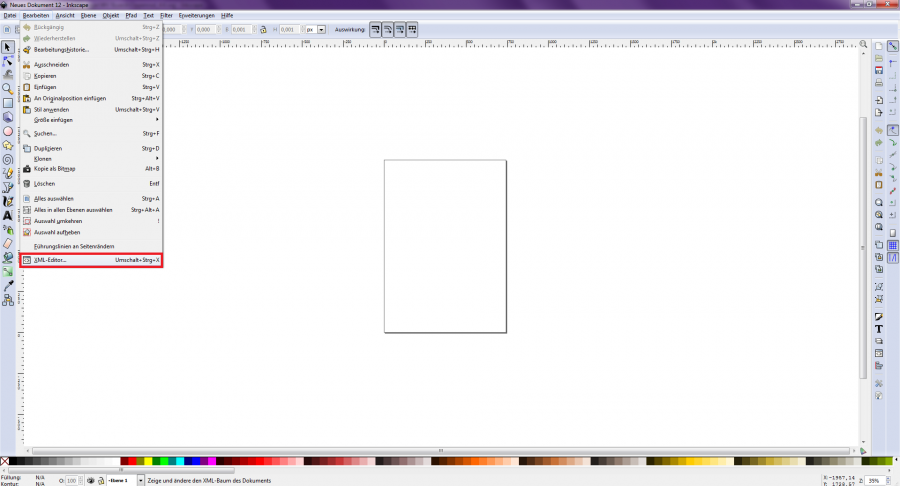
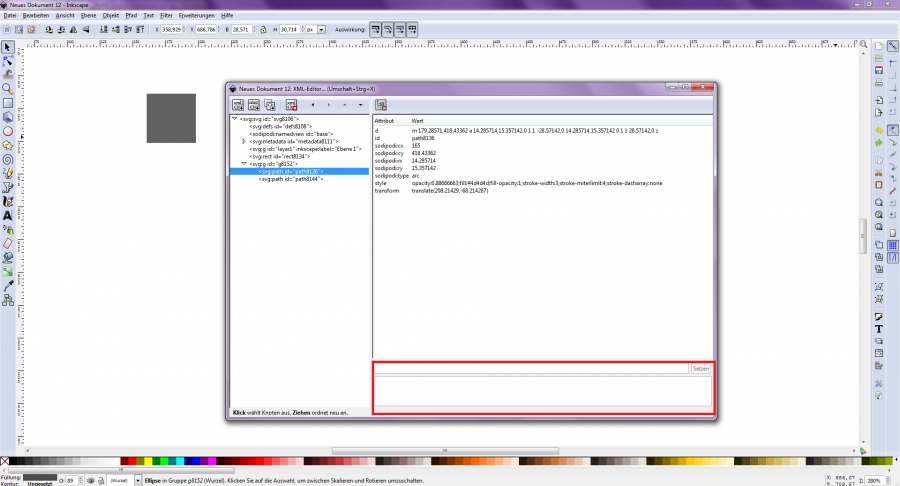
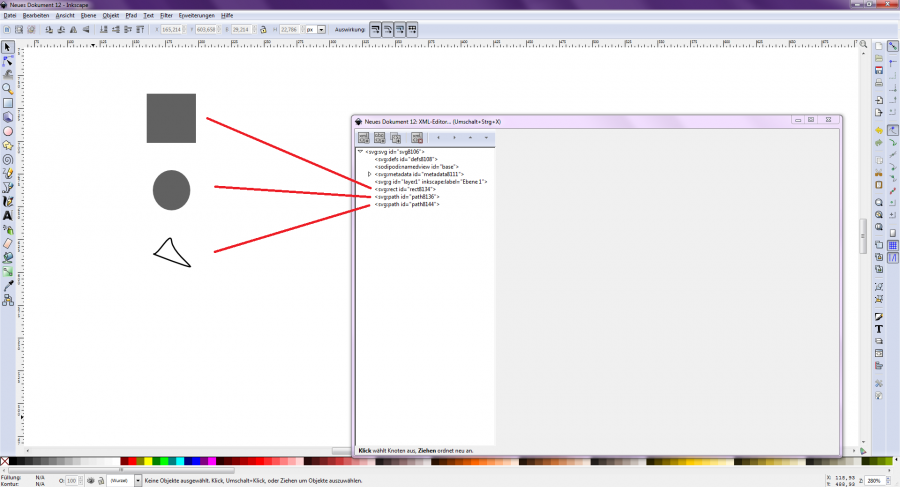
Eins der nützlichsten Basis-Werkzeuge von Inkscape ist der XML-Editor. Es erlaubt Benutzern detailspezifische Änderungen per XML in das zu bearbeitende Objekt einzupflegen. Hier ein kleiner Tipp mit einer näheren Erklärung dazu. Der XML Editor in Inkscape lässt sich durch die Tastenkombination [Strg] + [Umschalt] + [x] aufrufen [Bild.1]. Hier wird der aktuelle Stand des gesamten XML-Baums des Dokumentes dargestellt. Die Zeichnung kann nun geändert und gleichzeitig die zugehörigen Änderungen im XML Baum angesehen werden [Bild.2]. Jeglicher Text, Datenfelder oder Eigenschaftsknoten können hier per xml eingepflegt und das daraus resultierende Ergebnis auf der Arbeitsfläche beobachtet werden.
Um Animationen mit Signalen aus der JUMO-Anwendung zu erstellen, kann das Tool JUMO Animator verwendet werden.
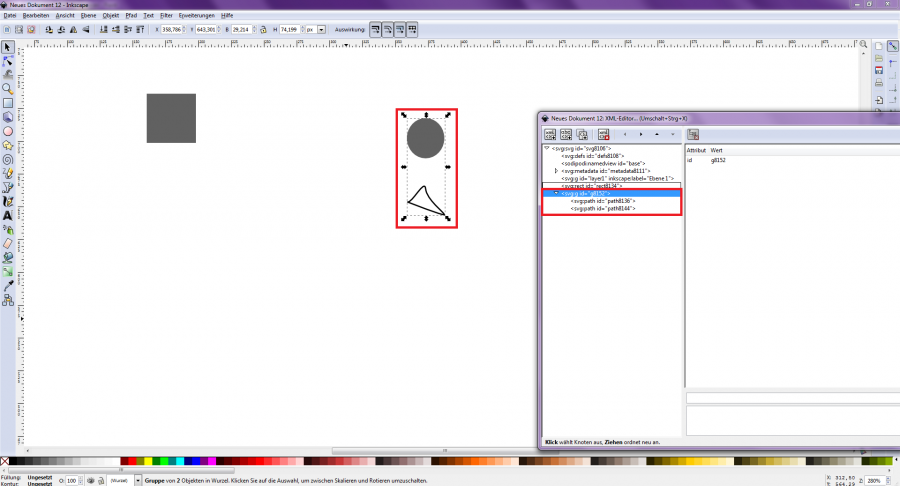
[Bild.1]

Erläuterung der Fensterstruktur
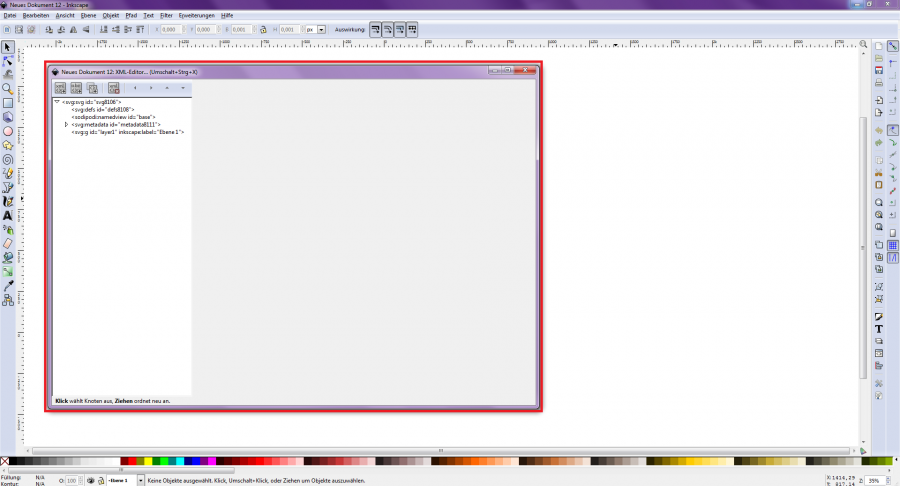
[Bild.2]

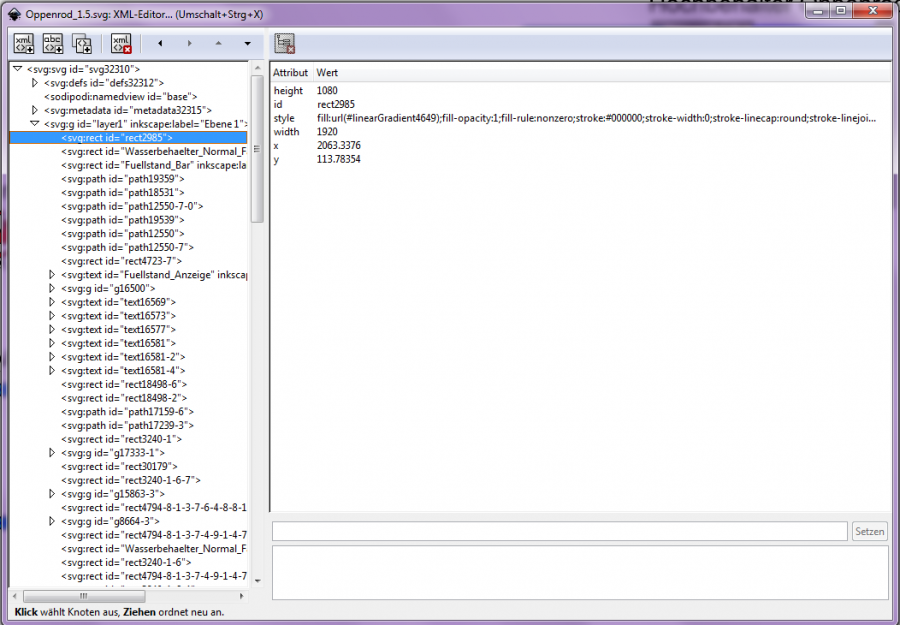
Die Fensterstruktur des XML-Editors besteht aus zwei Fenstern. Auf der linken Seite des XML-Editors befinden sich alle vorhandenen XML-Elemente, welche hierarchisch aufgelistet und in eine Baumstruktur gegliedert sind. Auf der rechten Seite des Editors stehen die Attribute, des jeweiligen Elementes mit den entsprechenden Werten.
Eingabe erweiterte Attribute (Animation)

Die Animation der Elemente erfolgt durch die Eingabe erweiterter Attribute. Diese werden auf der rechten Seite des XML-Editors eingegeben. Als erstes wählt man das zu animierende Element aus und schreibt im unteren Teil des Attributefensters die jeweiligen erweiterten Attribute hinein. In das untere Fenster wird nun der entsprechende Wert eingetragen und mit „ Setzen “ bestätigt.
Bezeichnung der Elemente

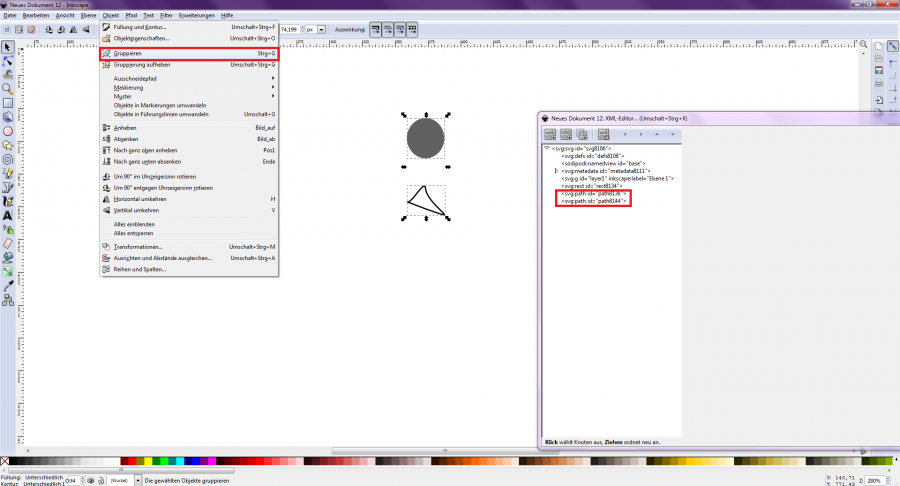
Auf der linken Seite des XML-Editors befinden sich alle vorhandenen Elemente und Gruppierungen in Baumstruktur. Fügt man zwei oder mehrere Elemente in eine Gruppierung zusammen, so bilden die Elemente einen eigenen „Zweig“ in der Elementenauflistung. (Siehe Bilder) Rechtecke werden im Editor als „<svg:rect“ bezeichnet. Von Hand gezeichnete Objekte und Kreise werden als „<svg:path“ benannt [Bild.1]. Gruppierungen tragen die Bezeichnung „<svg:g“ [Bild.3]
[Bild.1]

[Bild.2]

[Bild.3]