Mit dem JUMO-Animator sind wir dazu in der Lage beliebige Animationen in Prozessbildern darzustellen und in der Cloud bzw. der SCADA einzubinden.
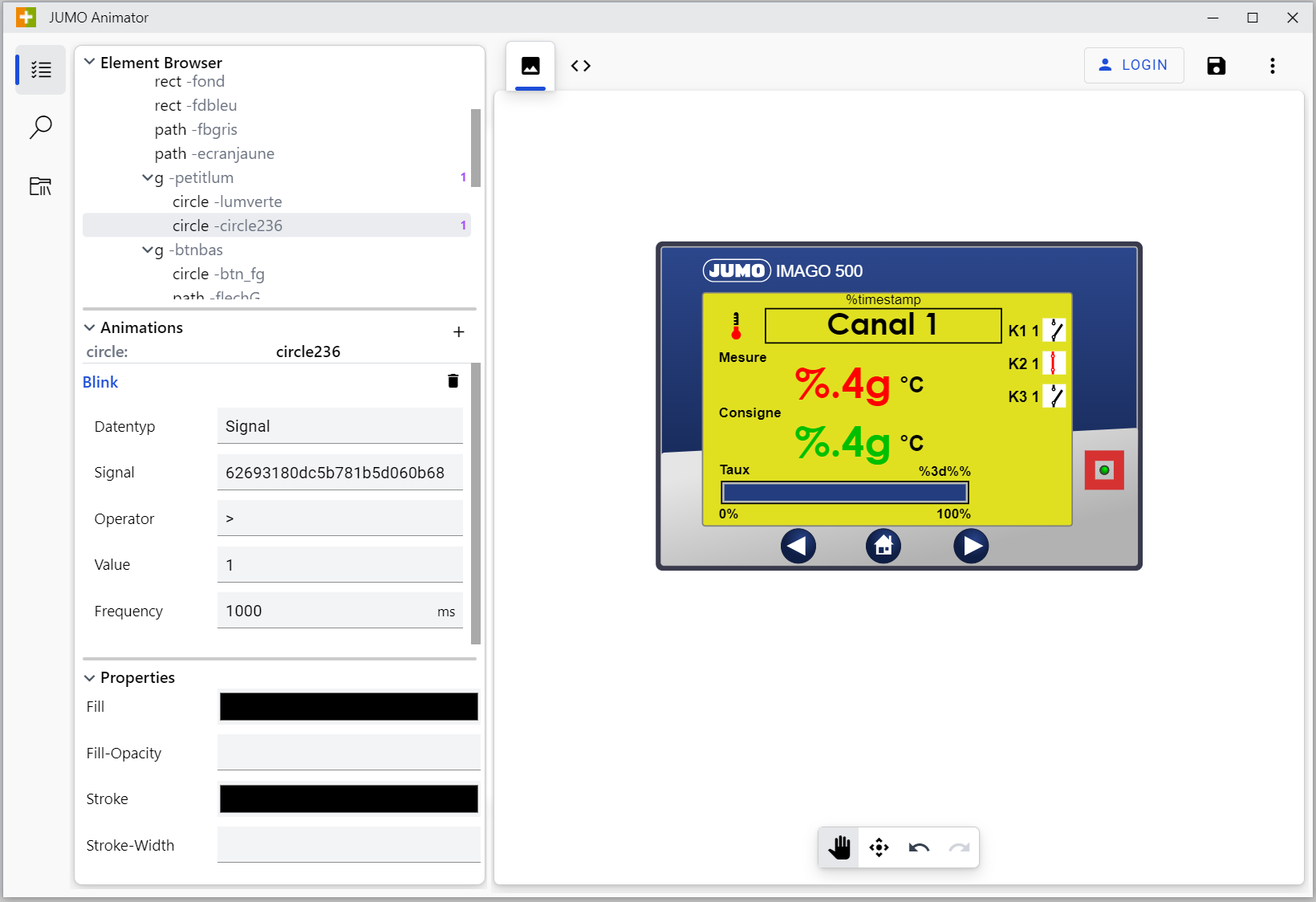
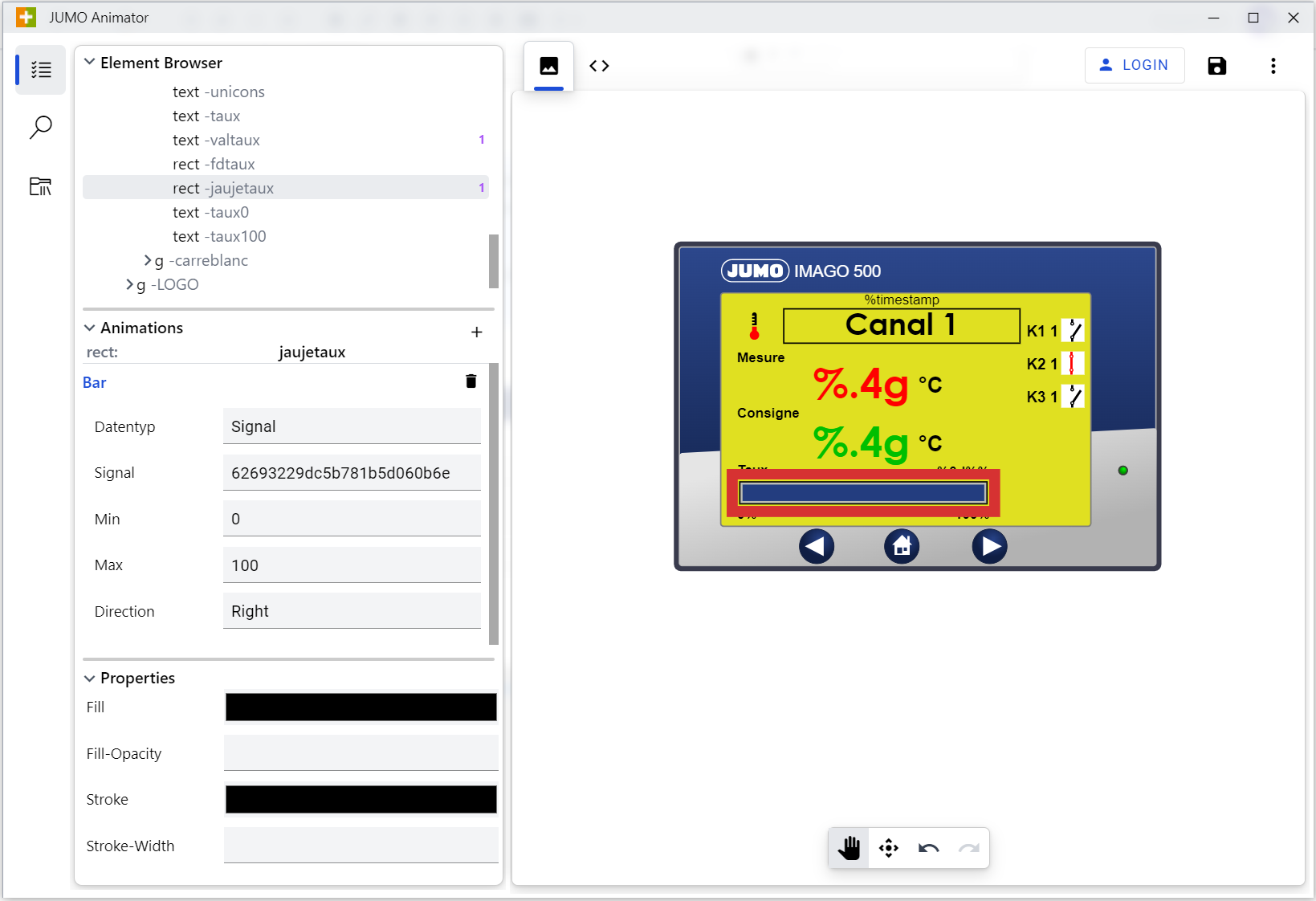
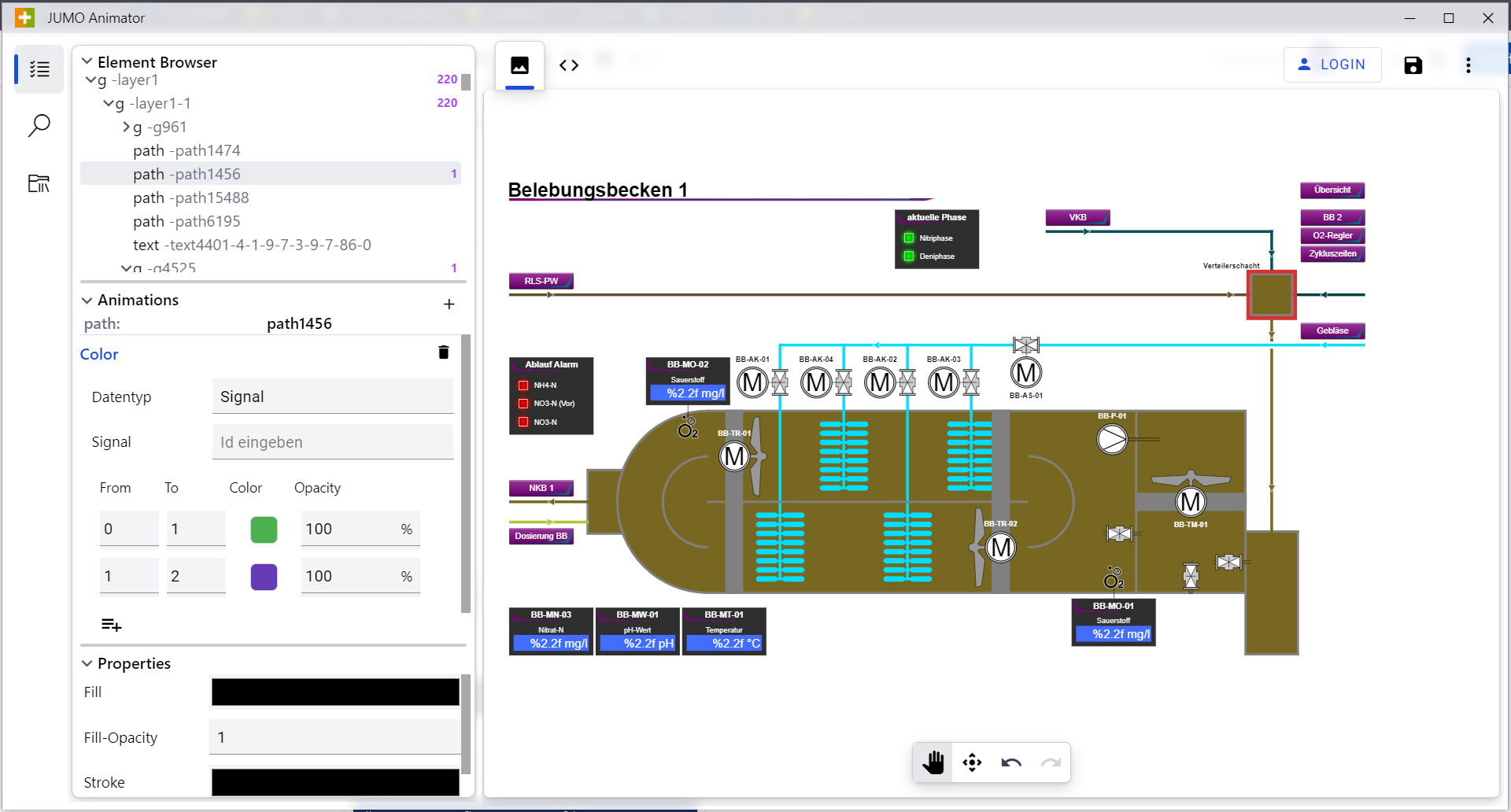
Der JUMO Animator erkennt automatisch, ob es sich um eine Form oder einen Text handelt und stellt entsprechende Animationsoptionen zur Verfügung. Das aktuell ausgewählte Objekt wird rot umrandet.

Bar
Die Animation „Bar“ wird verwendet, um Objekte zu vergrößern oder zu verkleinern. Hiermit können z.B. Füllstände grafisch dargestellt werden. Die Flüssigkeit in einem Behälter kann so steigen oder sinken.
Das eingefügte Element hat die maximale Größe und zeigt abhängig vom Signal einen gewissen Bereich.

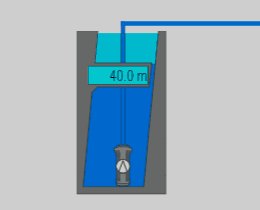
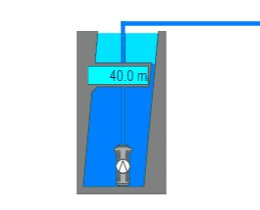
Beispiel Bar:

|
Attribut |
Wert |
Bezeichnung |
|---|---|---|
|
Signal |
ID |
Die ID des Eingangswertes |
|
Min |
z.B. 0 |
Mindestwert des analogen Eingangssignals. (meistens „0“) |
|
Max |
z.B. 30 |
Maximalwert des analogen Eingangssignals. (Randbedingung der zu erreichenden Höhe) |
|
Direction |
siehe Tabelle |
Richtungsvorgabe in die gefüllt wird. |
Weitere mögliche Werte für das Attribut „Richtung“:
|
Wert des Attributs Richtung |
Bedeutung |
|---|---|
|
Hoch |
Anzeige füllt sich nach oben |
|
Runter |
Anzeige füllt sich nach unten |
|
Links |
Anzeige füllt sich nach links |
|
Rechts |
Anzeige füllt sich nach rechts |
Basis-Tag
Mit dem Basis-Tag ist es möglich ein Prozessbild für mehrere, gleich aufgebaute Systeme zu verwenden. Somit kann der Animationsaufwand reduziert werden.
Der Basis-Tag muss in der höchstmöglichen Gruppe angelegt werden, um ihn mehrfach verwenden zu können. Außerdem sollte der Basis-Tag zu beginn der Animation ausgewählt werden.

|
Attribut |
Wert |
Bezeichnung |
|---|---|---|
|
Base-Tag |
Gruppenstruktur (JUMO Gruppenstruktur) |
Festlegen des Pfades in dem das Signal liegt |
|
jumo-signal |
Signalname (nicht Signal Nummer) |
Festlegen des Signalnamen |
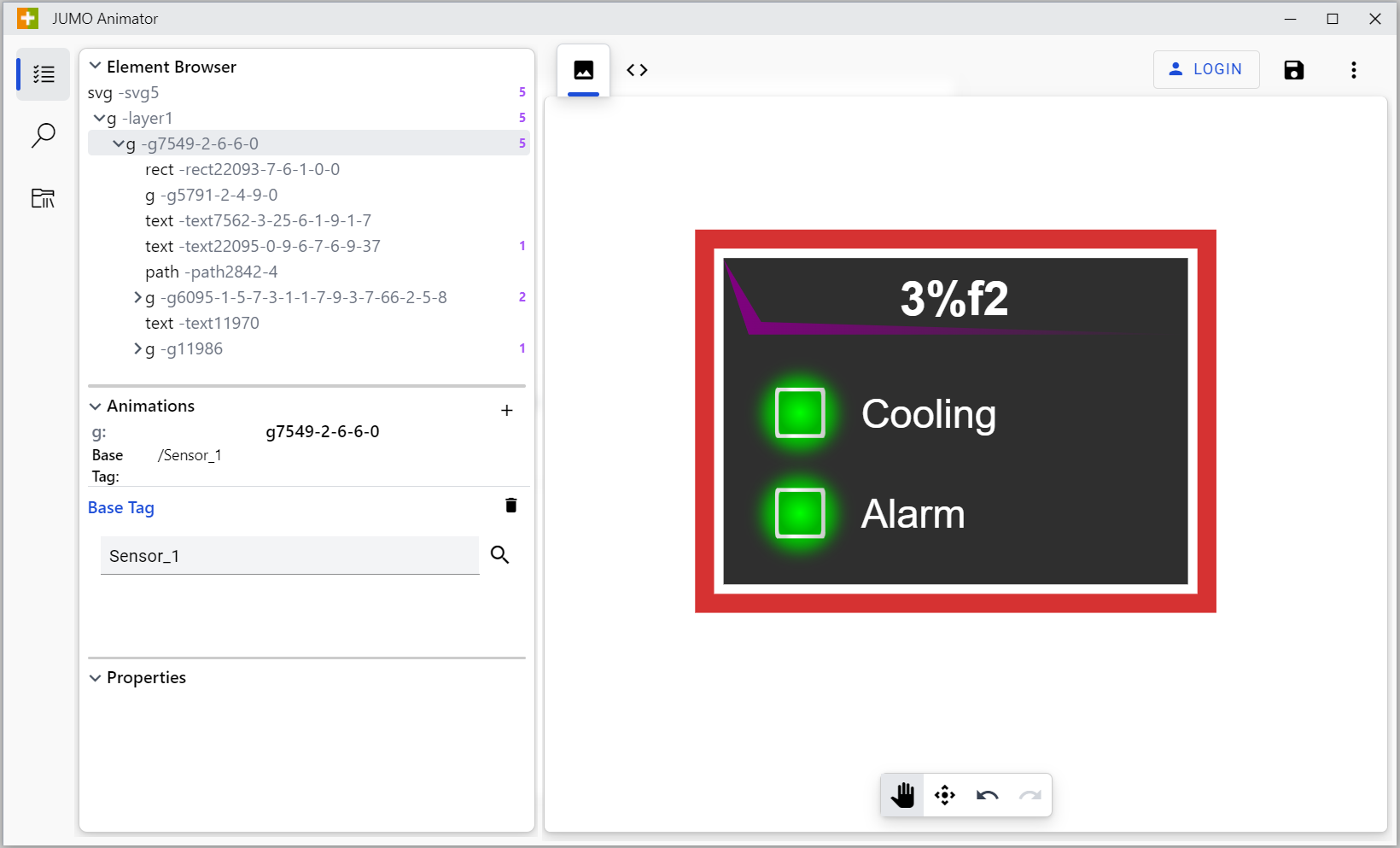
Beispiel:
Die Animation „Basis-Tag“ wird verwendet, um wiederkehrende Prozessbilder als Vorlage zu erstellen. Hier kann z.B. ein Füllstand, welcher für mehrere Prozessbilder verwendet wird, einmalig angelegt werden, um dann mehrfach, mit unterschiedlichen Signalen, zu nutzen. Die Signale müssen im System gleich benannt sein. Hierfür muss man ein Prozessbild erstellen und mit Basis-Tag abspeichern. Der angelegte Basis-Tag ist anschließend im Animator unter dem Entitiy-Select in der Animationskonfiguration “Basis-Tag” auswählbar und kann für andere Elemente eingebunden werden.
Blink
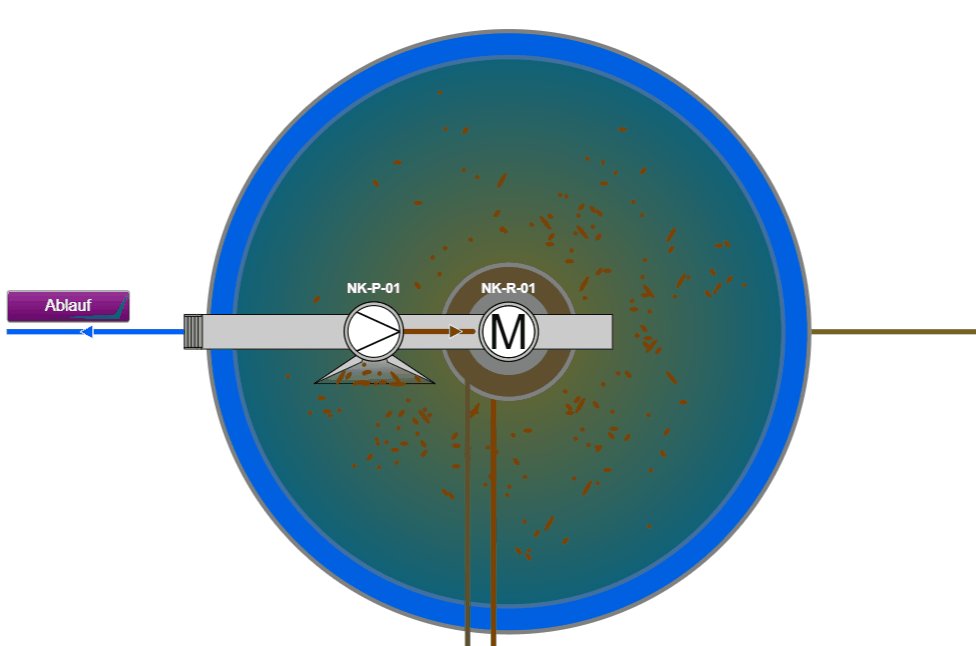
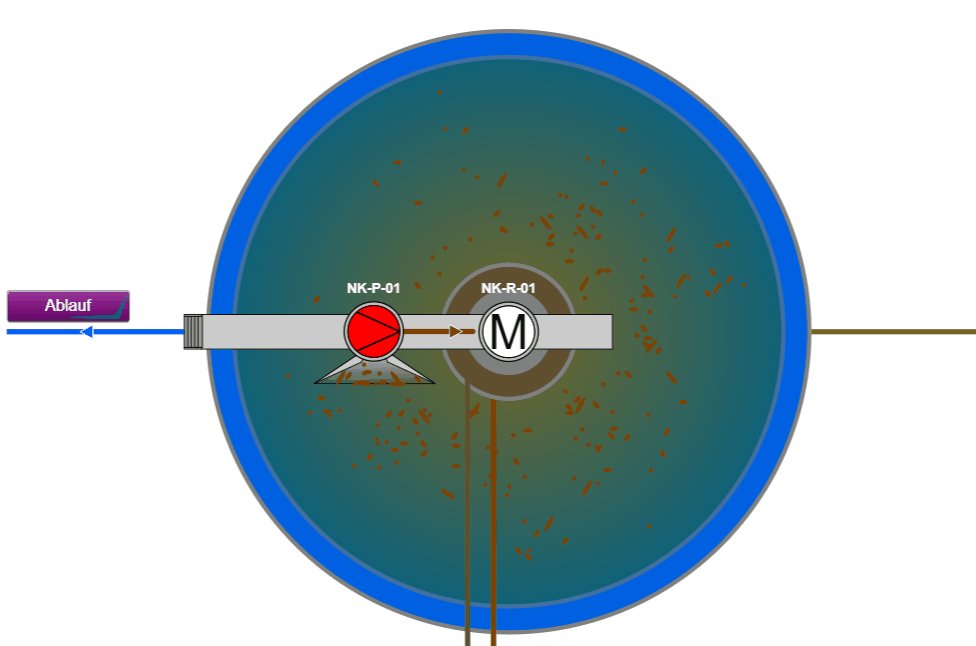
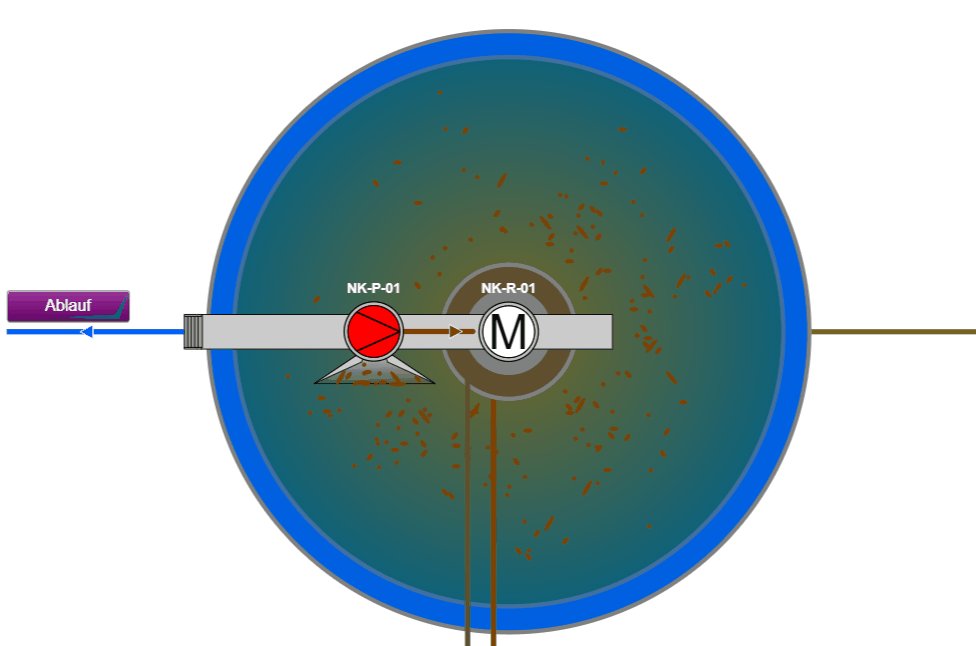
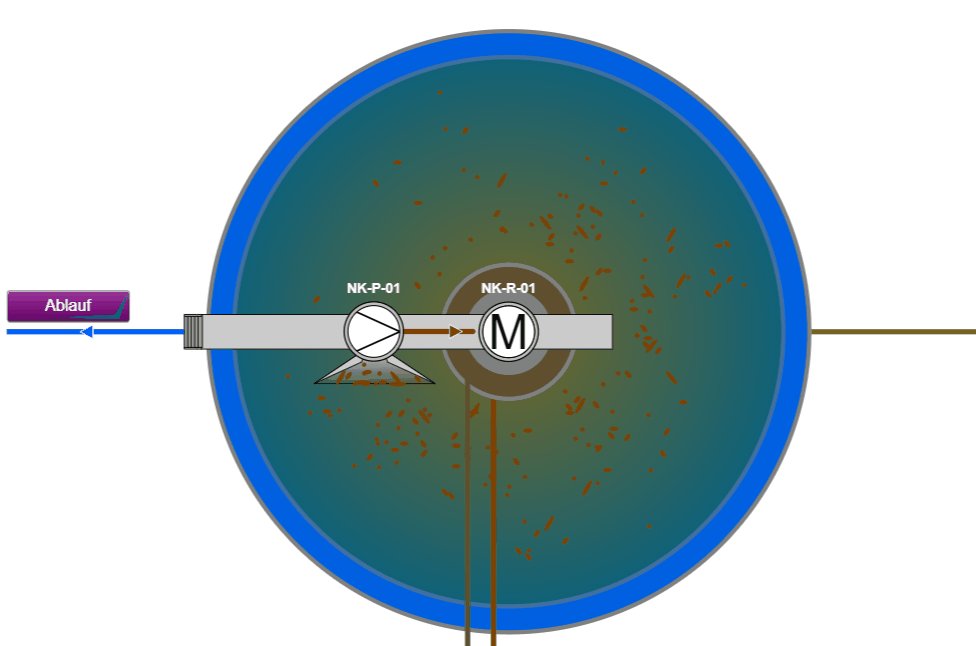
Die Animation „Blink“ ermöglicht es ein Element zum Blinken zu bringen. Mit Hilfe dieser Animation kann man Beispielsweise auf Störungen hinweisen.

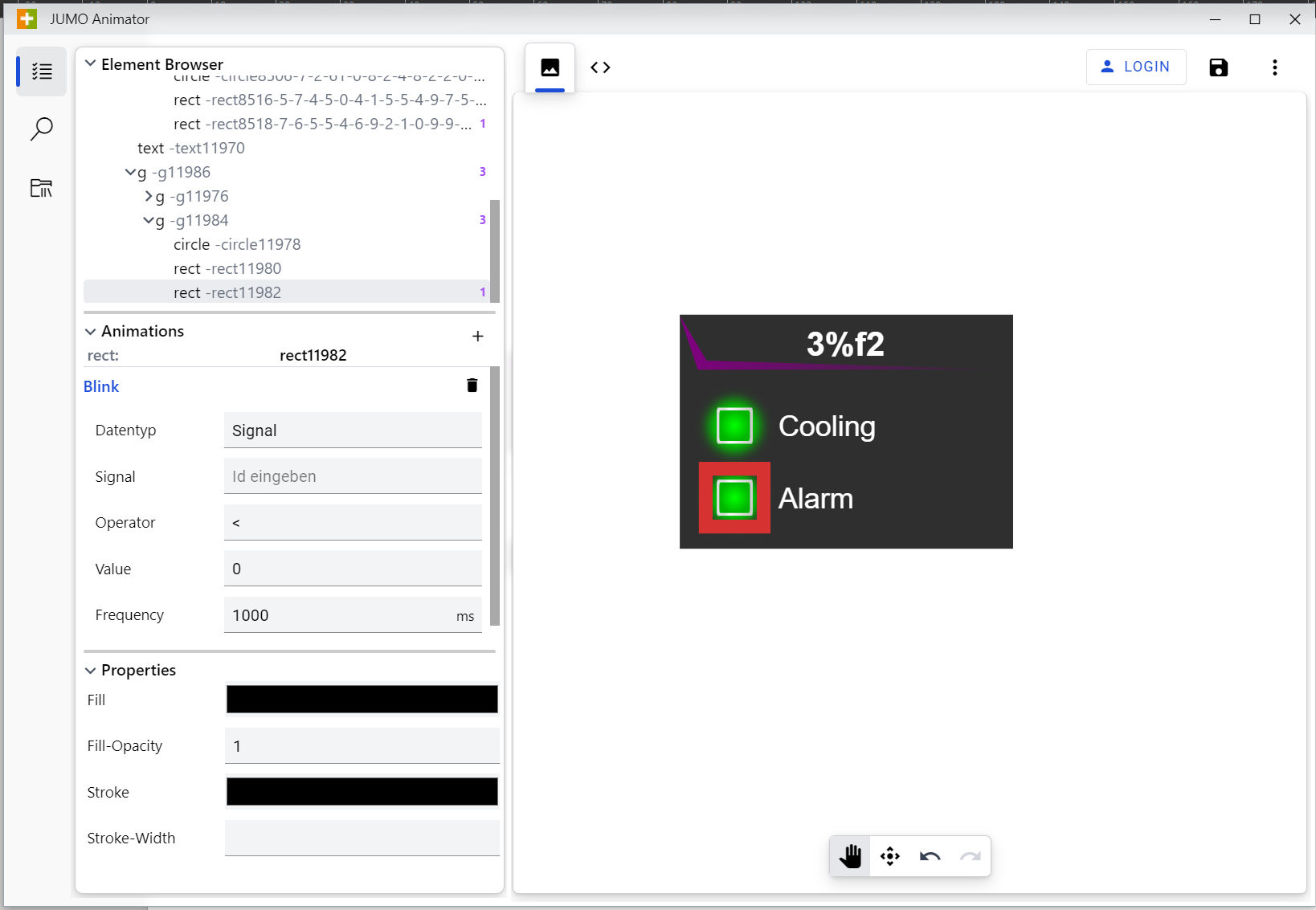
Beispiel Blinker:

|
Attribut |
Wert |
Bezeichnung |
|---|---|---|
|
Datentyp |
Signal |
Auswahl welcher Datentyp eingebunden werden soll. I.d.R. “Signal” |
|
Signal |
ID |
Die ID des Eingangswertes (Auswahl aus Entity Select) |
|
Value |
z.B. 0 |
Der Vergleichswert |
|
Frequency |
z.B. 1000 |
Angabe des Blinkintervalls in ms |
|
Operator |
Siehe Tabelle |
Vergleichsoperator: Vergleicht Eingangswert mit Vergleichswert |
Funktionsweise des Vergleichsoperators / Komparators:
Der Vergleichsoperator bzw. das Attribut „Komparator“ vergleicht den Eingangswert mit dem gesetzten Vergleichswert. Ist z.B. der Eingangswert größer „>“ als der Vergleichswert „0“, so beginnt das Element zu blinken.
|
Wert des Komparators / Vergleichsoperators |
Bedeutung |
|---|---|
|
< |
kleiner |
|
> |
größer |
|
= |
gleich |
|
>= |
größer oder gleich |
|
<= |
kleiner oder gleich |
Button
Mit der Animation „Button“ können verschiedene Funktionen für einen Button realisiert werden. Es können mehrere Aktionsmöglichkeiten je Button eingefügt werden.
Beispiel Button:

|
Attribut |
Wert |
Bezeichnung |
|---|---|---|
|
Effects |
siehe Tabelle “Effects” |
Auswahl welchen Effekt der Button haben soll |
|
Action |
siehe Tabelle “Ziel” |
Zielsignal, Zielbild oder Zieldatenquelle |
|
ID der Action |
z.B. ID des Prozessbildes |
Auswahl des jeweiligen Elements |
Mögliche Werte für das Attribut “Effects”:
|
Wert des Attributs Ziel |
Bezeichnung |
|---|---|
|
Mouse Pointer |
Ändert die Darstellung des Mauszeigers |
|
Pressed Effects |
Erzeugt beim Hovern einen Effekt des Button drückens. |
Mögliche Aktionstypen für das Attribut „Action“:
|
Wert des Attributs Action |
Bedeutung |
|---|---|
|
ChangeProcessImage |
Button zu einem anderen Prozessbild |
|
ChangeDashboard |
Button zum wechseln des Dashboards
|
|
SetValueDigital |
Button zum setzen eines digitalen Wertes (freie Eingabe) |
|
SetValueFixed |
Button zum setzen eines fest hinterlegten Wertes |
|
SetValueAnalog |
Button zum setzen eines analogen Wertes (freie Eingabe) |
|
StartBatch |
Button öffnet das Kopfdatenfeld einer Charge und startet bzw. stoppt diese nach korrekter Eingabe. |
|
OpenChart |
Button zum Öffnen des historischen Charts eines Signals |
|
OpenList |
Button zum Öffnen einer Liste |
|
Online |
Button schaltet eine Datenquelle online (Aktivierung der Livedaten für 15 min) |
|
Offline |
Button schaltet eine Datenquelle offline (Sofortige Deaktivierung der Livedaten) |
|
PopUp |
Button zum Öffnen eines PopUp Fensters |
Color
Die Animation „Color“ ermöglicht es, Objekte, je nach Wert des festgelegten Signals, einzufärben.
Beispiel:


Festgelegte Attributnamen für die Animation Farbe:
|
Attribut |
Wert |
Bedeutung |
|---|---|---|
|
From |
z.B. 0 |
Beginn eines Farbbereiches. |
|
To |
z.B. 30 |
Ende eines Farbbereichs. |
|
Color |
RGB |
Hier wählen Sie eine Grundfarbe oder passen diese über die Eingabeflächen R, G und B an. Das Objekt wird in dieser Farbe gefärbt, sollte das Signal im Bereich der “Von” und “Bis” Werte liegen. |
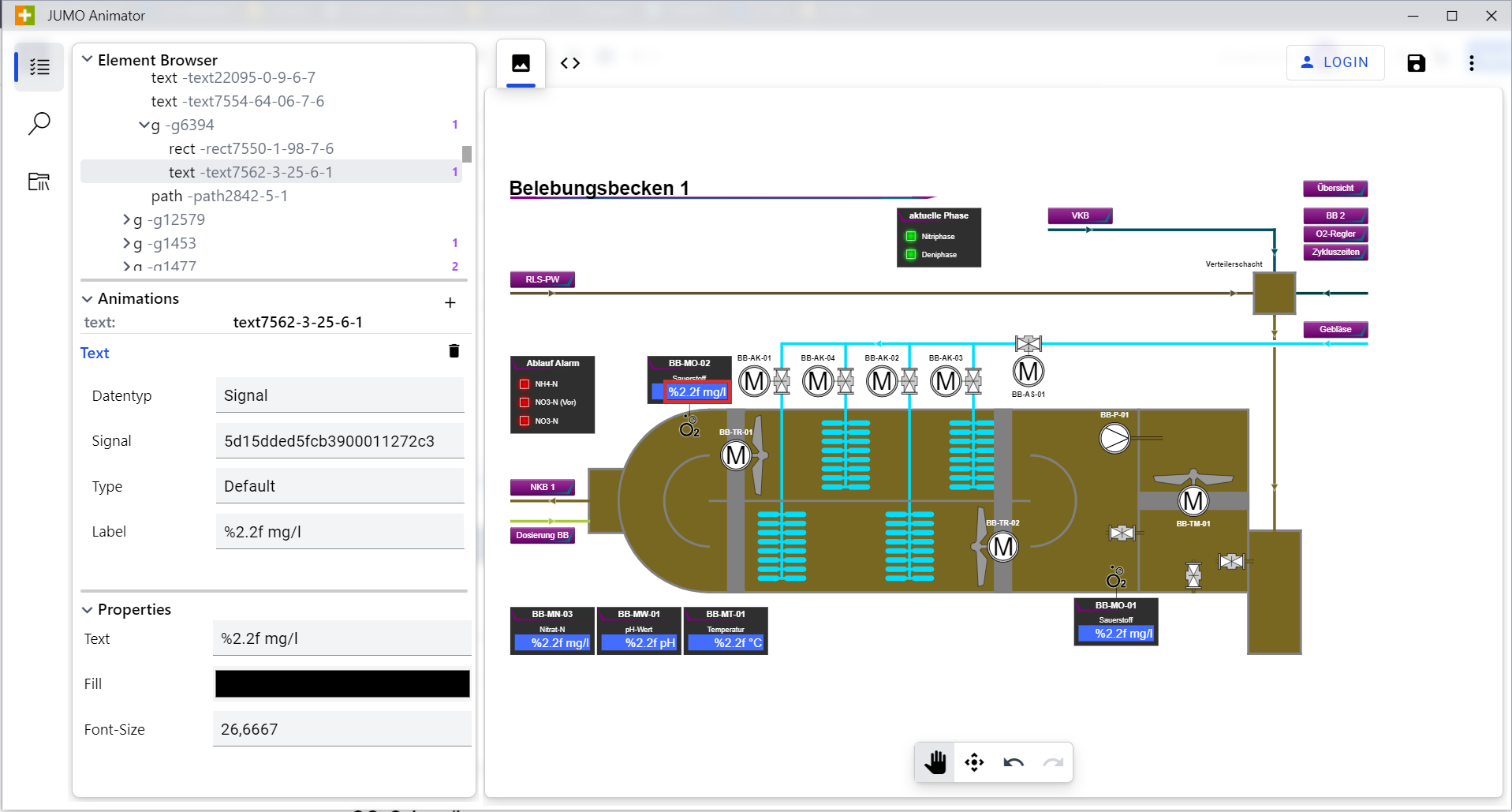
Text
Mit der Animation „Text “ lassen sich analoge Messwerte und binäre Zählwerte anzeigen.

Beispiel Zwei Textfelder: Signalwert (oben) mit Zeitstempel (unten):

|
Attribut |
Wert |
Bezeichnung |
|---|---|---|
|
Datentyp |
Signal |
Auswahl welcher Datentyp eingebunden werden soll. I.d.R. “Signal” |
|
Signal |
ID |
Die ID des Eingangswertes (Auswahl aus Entity Select) |
|
Type |
- |
Default → Standard Datentyp
|
|
Label |
- |
siehe unten |
Label
Der Wert, der auf dem Eingangssignal erscheint, wird im Textfeld angezeigt. Damit der Wert in der Visualisierung richtig angezeigt werden kann, müssen wir vorher die Nachkommastellen und Maßeinheiten festlegen. Dazu muss das Textfeld Label, welches den Wert später wiedergeben soll folgende Informationen beinhalten:
Beispiel: %2.1f m³/h
-
Das % markiert den Beginn der Formatierungssymbole und ist zwingend erforderlich.
-
Die 2 beschreibt, dass es 2 Vorkommastellen gibt.
-
Die 1 beschreibt, dass es 1 Nachkommastelle gibt.
-
Das f ist der Zahlentyp, in diesem fall Double also Zahlen mit Nachkommastellen.
-
Die Einheit m³/h steht einfach hinter dem später ausgegebenen Wert.
Genauere Informationen zur Darstellungsform findet sich hier: https://www.php.net/manual/de/function.sprintf.php
Ab Frontend Version “4.3.20210709-unstable” können STRING-Variable (Text) innerhalb eines Prozessbildes angezeigt werden.
-
Beispiel: %s
Zeitstempel
Der Zeitstempel bildet das Datum und die Uhrzeit im Prozessbild ab, an dem das ausgewählte Signal sich zuletzt verändert hat. Um einen Zeitstempel im Prozessbild abzubilden muss im Vorfeld ein Signal ausgewählt werden der Button “Zeitstempel” ausgewählt werden. Dieser Zeitstempel ersetzt den Text im ausgewählten Text-Element auf dem Prozessbild.
In Inkscape, sowie im JUMO Animator, sieht man weiterhin den Text, der in das Text-Element eingetragen wurde und nicht die Werte des Zeitstempels.
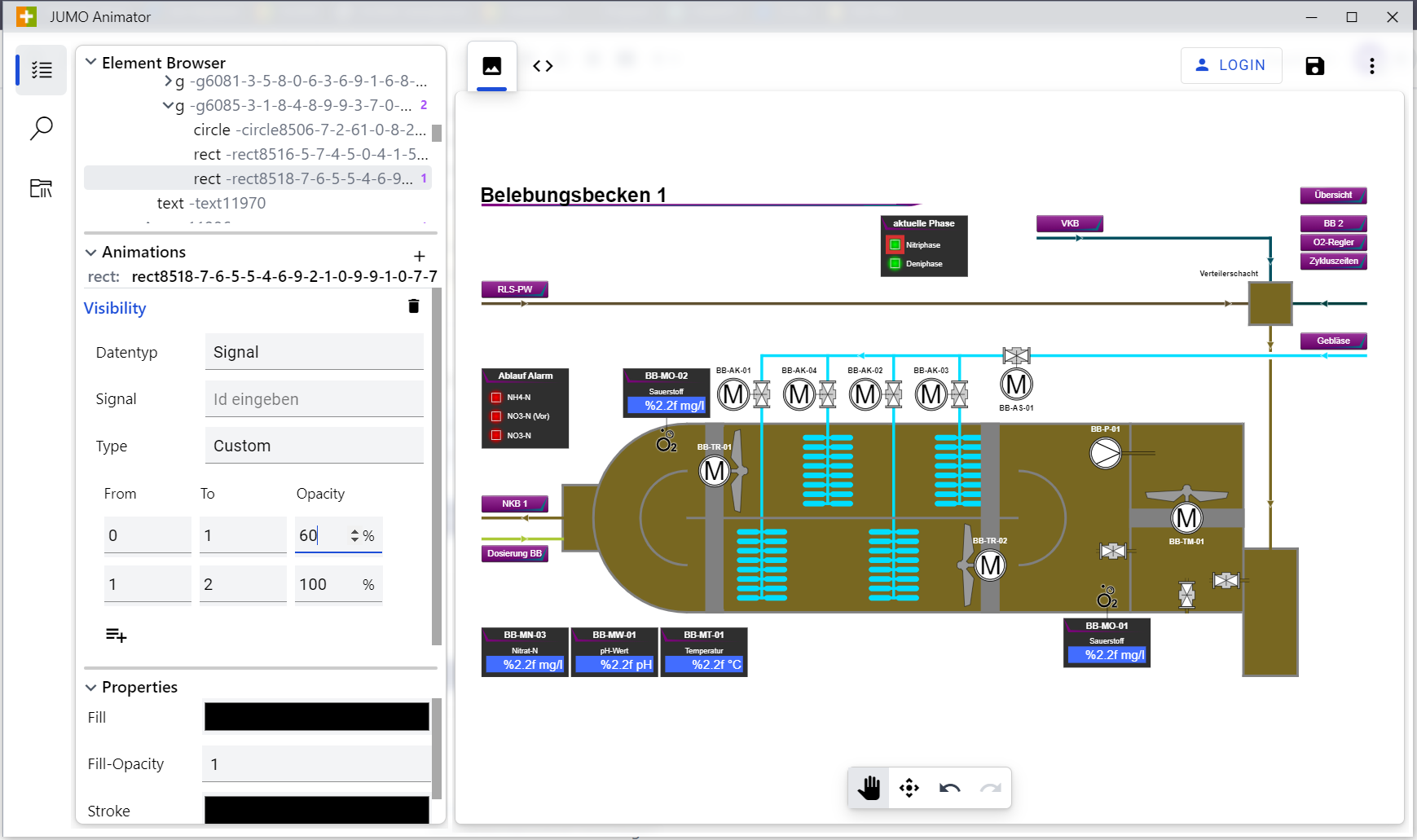
Visibility
Die Animation „Visibility“, ermöglicht es, ein Element sichtbar, sowie unsichtbar zu machen. Außerdem kann eine Transparenz eingestellt werden.

Beispiel: Button 2 → Wert zu niedrig → Text bleibt unsichtbar

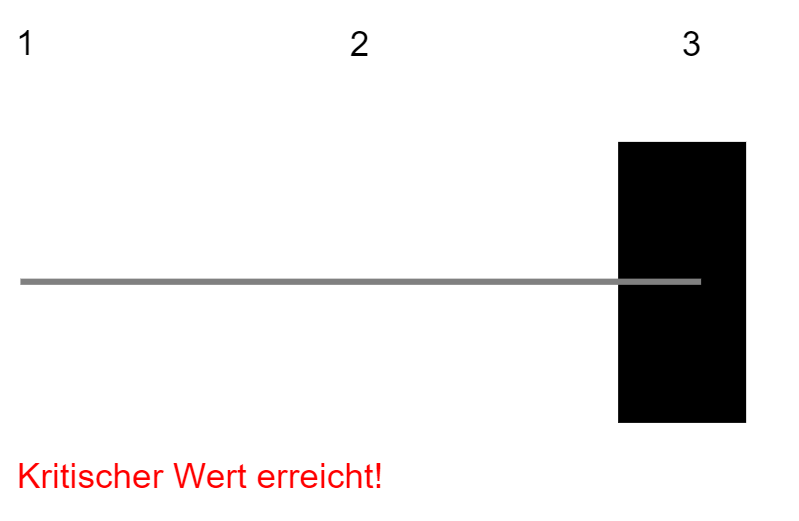
Beispiel: Button 3 → Wert überschritten → Text wird sichtbar

|
Attribut |
Wert |
Bezeichnung |
|---|---|---|
|
Signal |
ID |
Die ID des Eingangswertes |
|
Type |
Default, Invertiert, Custom |
Auswahl des Modus für die Sichtbarkeit |
|
Default |
0 = Unsichtbar
|
Digitales Signal kann sichtbar oder unsichtbar gemacht werden. |
|
Invertiert |
1 = Unsichtbar
|
Digitales Signal kann sichtbar oder unsichtbar gemacht werden. |
|
Custom |
Siehe “Von”, “Bis”, “Deckkraft” |
Mit dem Modus “Erweitert” können Intervalle eingestellt werden. Pro Intervall kann eine Reichweite und die Deckkraft eingestellt werden. Mit diesem Modus können auch analoge Signale dargestellt werden |
|
Von |
z.B. -50 |
Startwerte eines Intervalls |
|
Bis |
z.B 0 |
Endwerte eines Intervalls |
|
Opacity |
z.B. 0 |
Deckkraft eines Intervalls. Die Deckkraft wird in Prozent angegeben. 0 = keine Deckkraft, 100 = volle Deckkraft. |
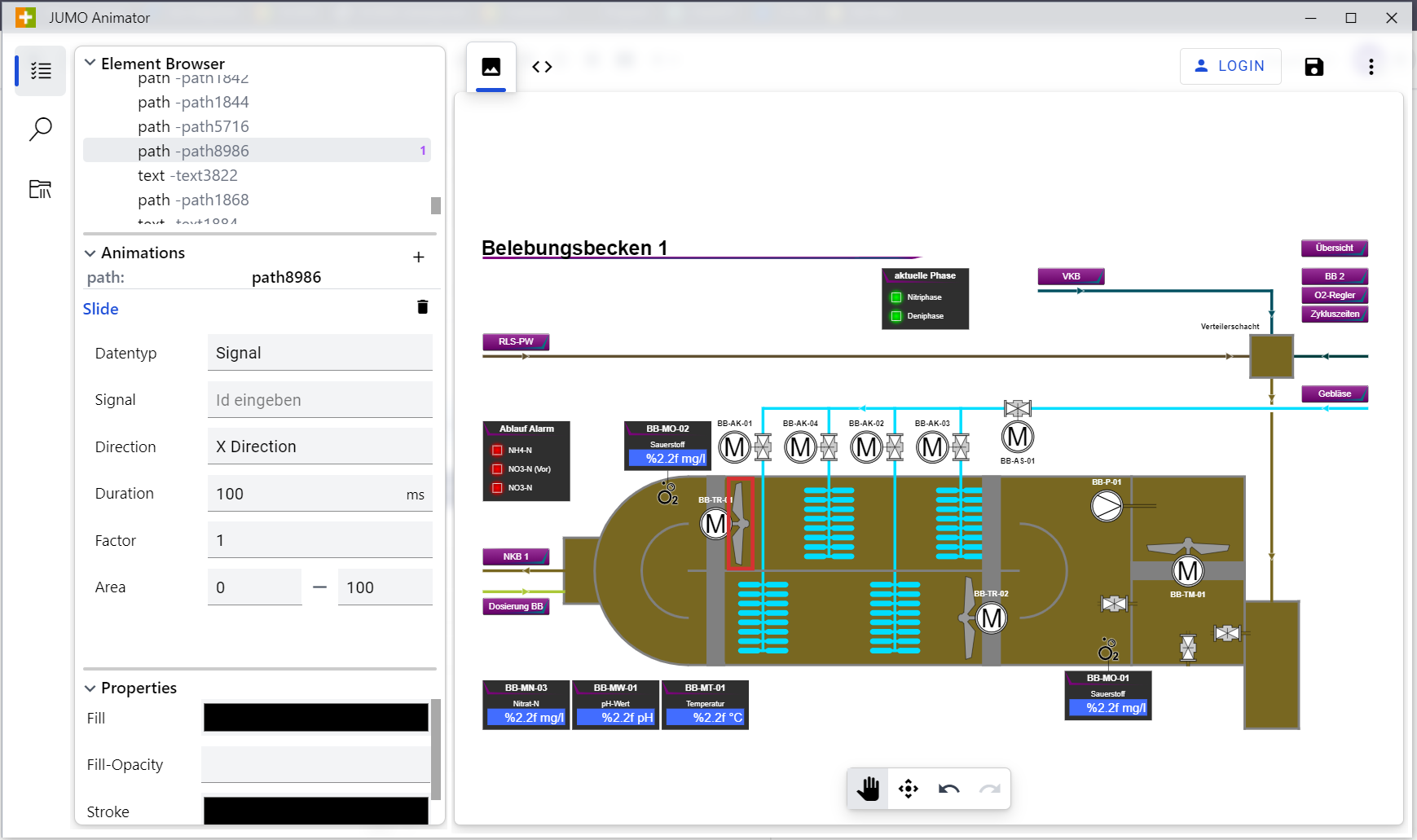
Slide
Mit der Animation “Slide” können Objekte entweder horizontal oder vertikal bewegt werden.

Beispiel Button 1: Button legt Wert fest → Regler gleitet je nach Wert nach links oder rechts

Beispiel Button 3: Button 3 ausgewählt → Regler fährt nach rechts

|
Attribut |
Wert |
Bezeichnung |
|---|---|---|
|
Signal |
ID |
Die ID des Eingangswertes |
|
Direction |
X, Y |
Gibt die Bewegungsrichtung des Objektes an |
|
Duration |
z.B. 5 Sekunden |
Dauer der Animation (in Sekunden) |
|
Factor |
z.B. 10 |
Der Wert “Faktor” wird mit dem Wert des Signals multipliziert. Das Produkt gibt an wie viele px das Objekt gleitet. |
|
Area (Min) |
z.B. 100px |
Liegt das Produkt der Multiplikation zwischen Signalwert und Faktor unterhalb des min. Wert, wird der min. Wert genutzt |
|
Area (Max) |
z.B. 600px |
Liegt das Produkt der Multiplikation zwischen Signalwert und Faktor oberhalb des max. Wert, wird der max. Wert genutzt |
