Widget: Gangliniendiagramm
Benutzung
Das Gangliniendiagramm präsentiert Ihnen ausgewählte analoge oder digitale Datensätze in einer historischen Ansicht zur Verfügung. Optional kann auch ein Livemodus aktiviert werden. Ebenso können zwei Zeitbereiche miteinander verglichen werden.
Das Gangliniendiagramm kann historische Daten und live Daten darstellen.

 | Aktivierung des Livemodus. Anschließend werden max. die letzten 24 h dargestellt inkl. aktueller Live-Daten angezeigt. |
|---|---|
 | Aktualisiert die historische Ansicht ohne einen Browser-Refresh durchzuführen. |
 | Öffnen die Zeibereichsauswahl. Siehe Details weiter unten. |
Analoge Werte als Liniendiagramm | Analoge Werte als Balkendiagramm | Digitale Werte als Liniendiagramm |
|---|---|---|
 |  |  |
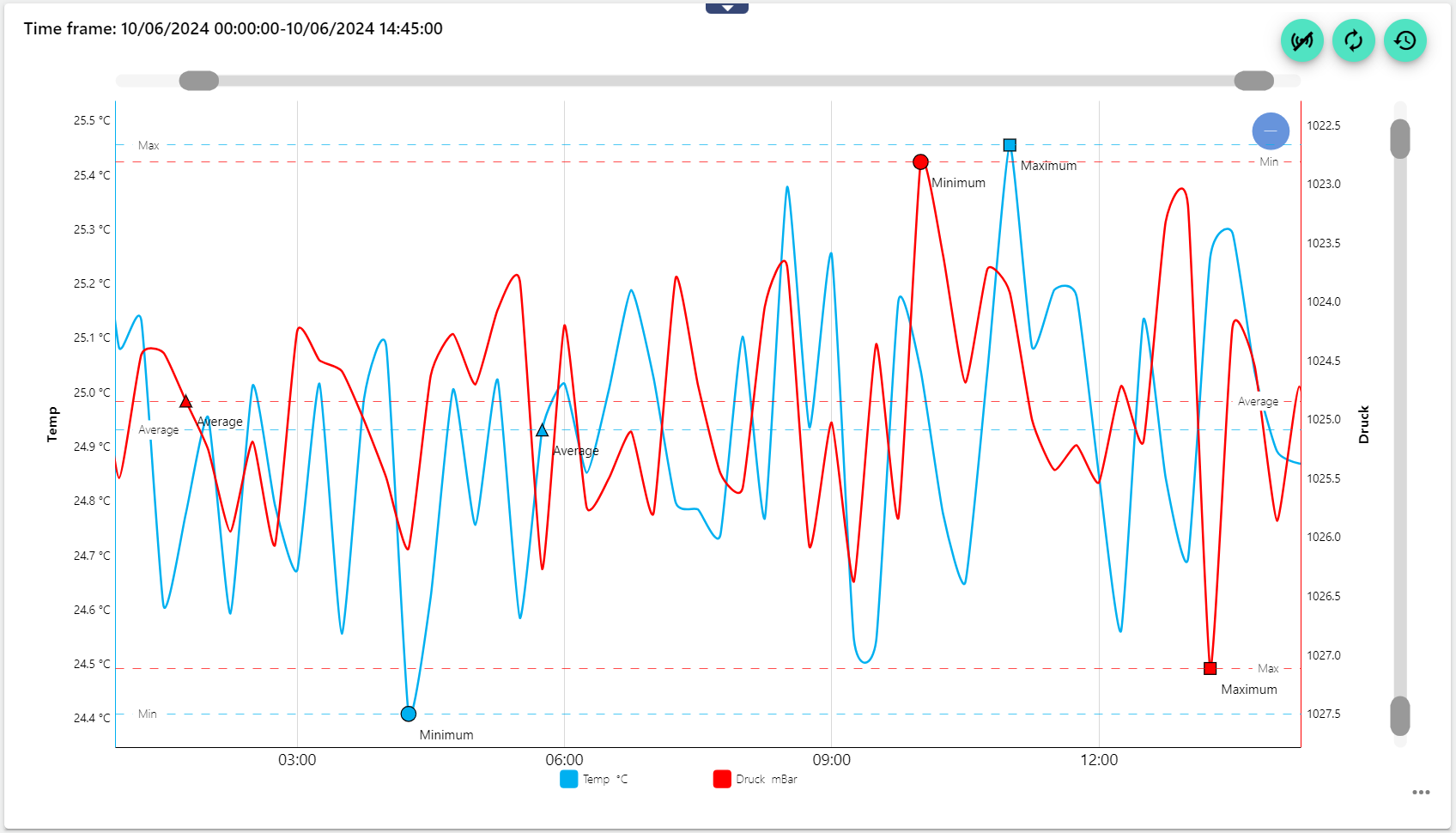
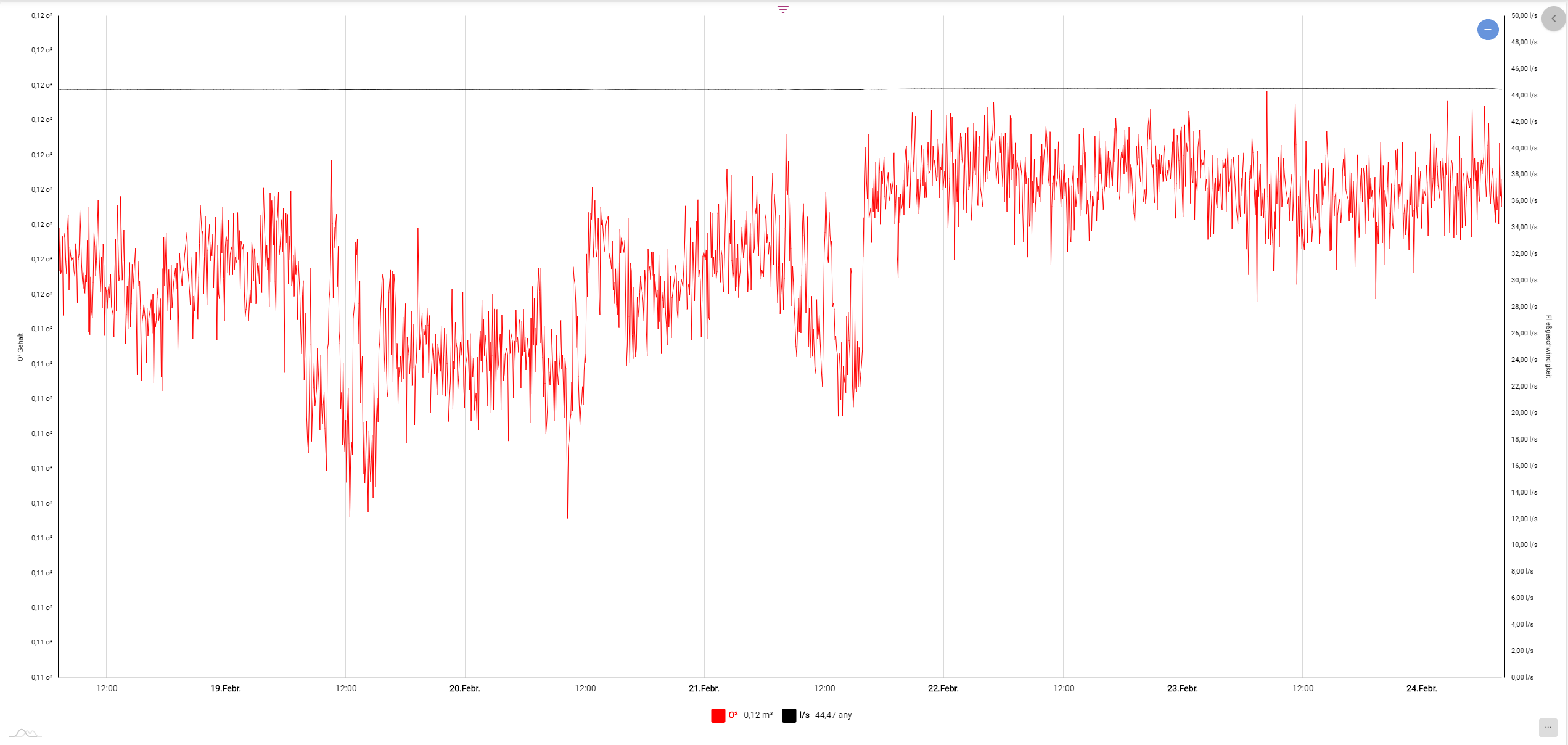
Auswertung einer historischen Aufzeichnung
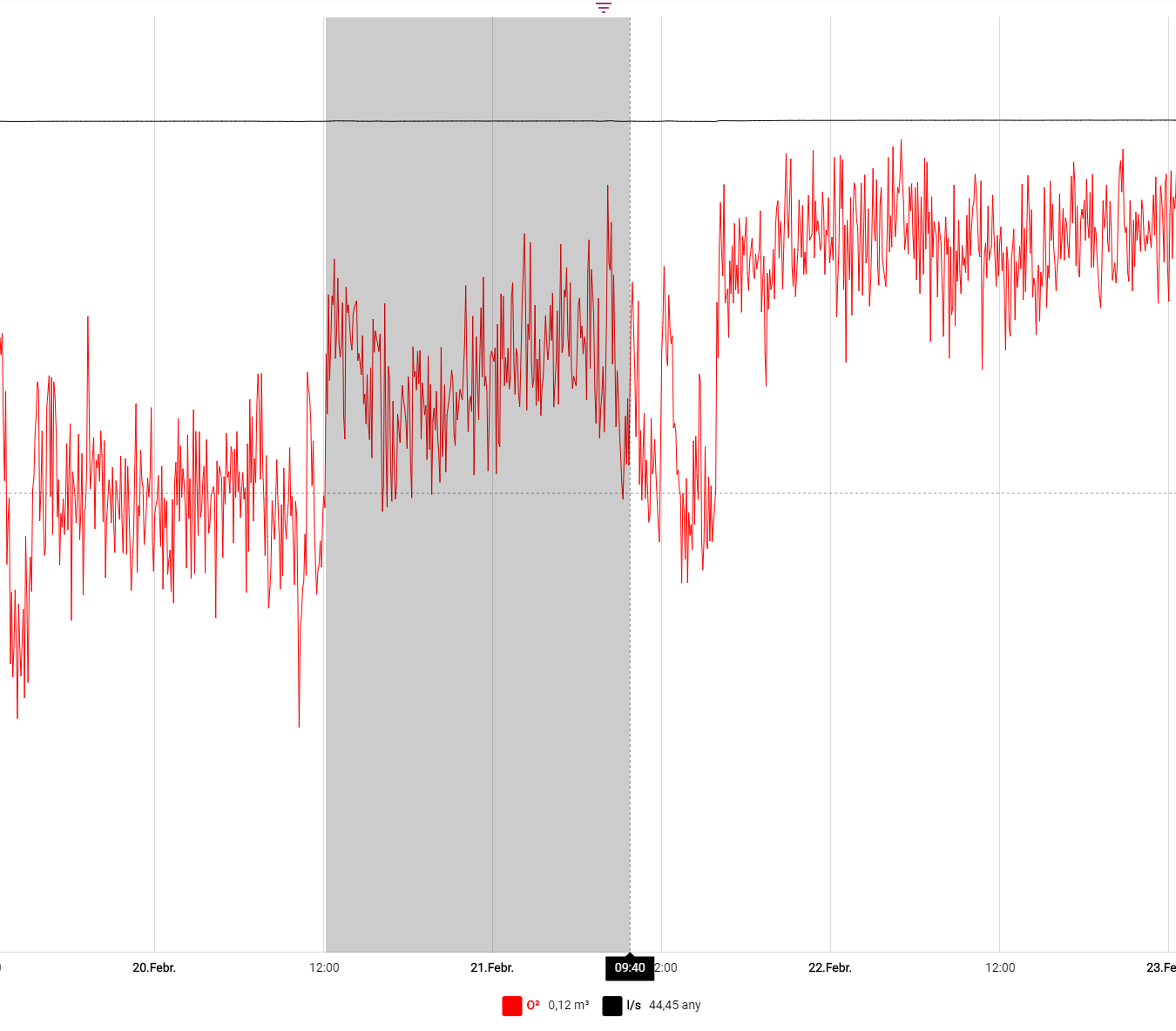
Hier ein Beispiel einer 5 Tagesauswertung.

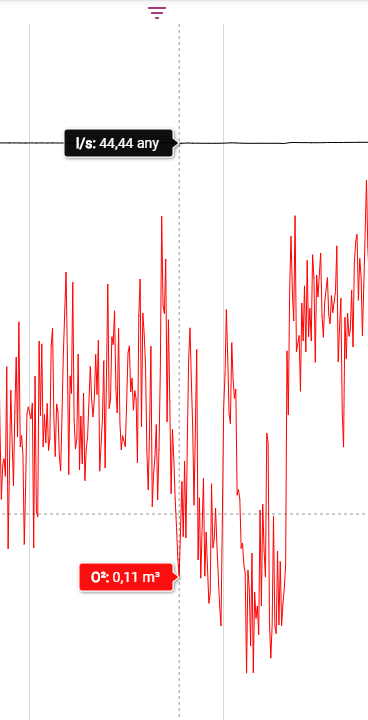
Spezifische Daten eines bestimmten Zeitpunkts werden angezeigt, sobald man mit dem Maus Cursor über einen bestimmten Punkt hovert.

Durch Klicken und Halten des Maus Cursors auf einem ausgewählten Punkt des Diagramms, kann man einen Bereich markieren, um diesen zu vergrößern.


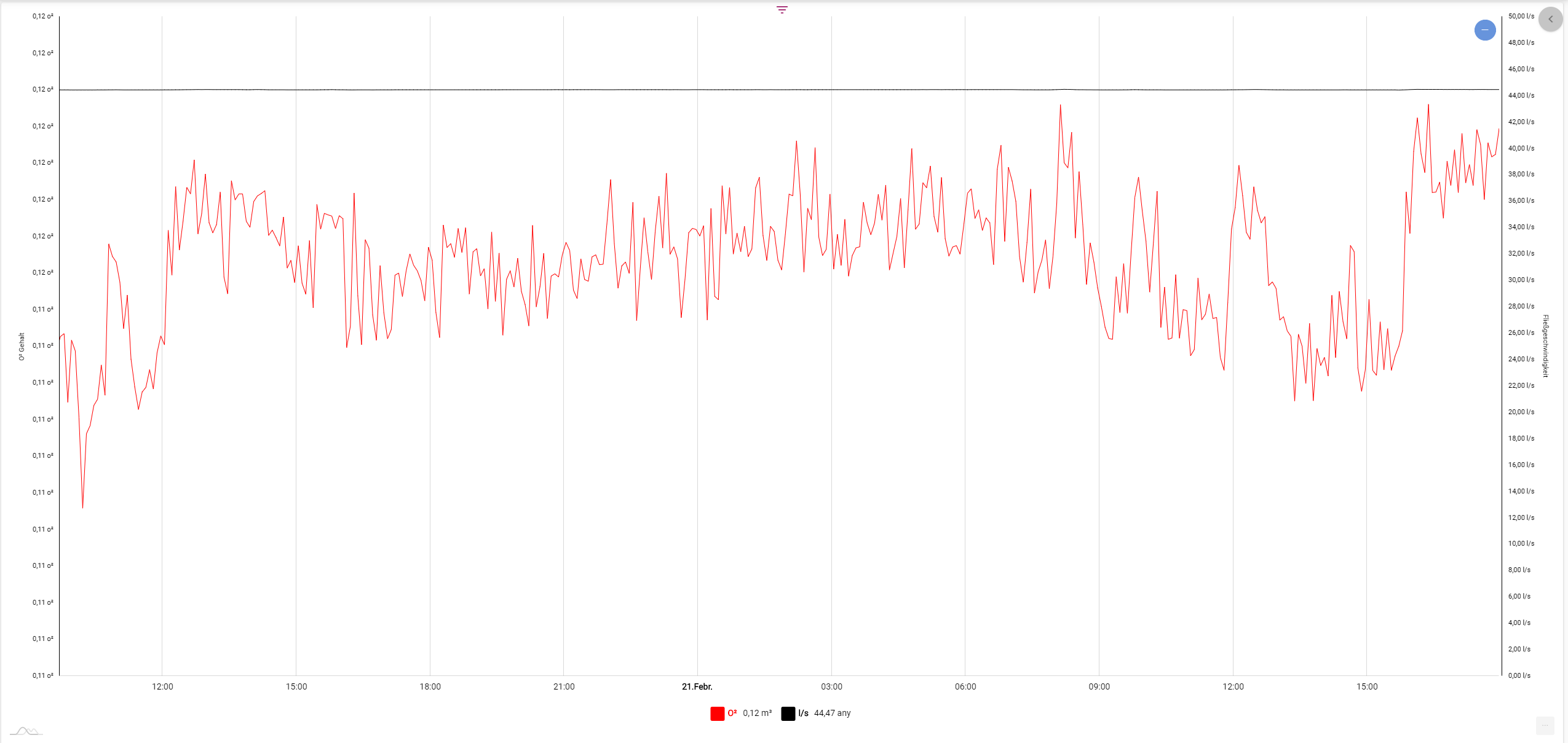
Beim Vergößern erscheint in der rechten oberen Ecke des Diagrammes ein Feld mit einem Minus-Symbol. Durch Klicken auf das Symbol gelant man zurück in die Gesamtübersicht.

Im unteren rechten Bereich können Sie die Daten in beliebigen Formaten exportieren und auf Ihrer Festplatte lokal abspeichern oder weiter auswerten.
Über den grauen Schiebebalken, kann der Zeitbereich des Diagramms ebenfalls detaillierter betrachtet werden. Über den blauen Kreis oben rechts mit dem weißen Strich in der Mitte, lässt sich die Ursprungsansicht wieder herstellen.

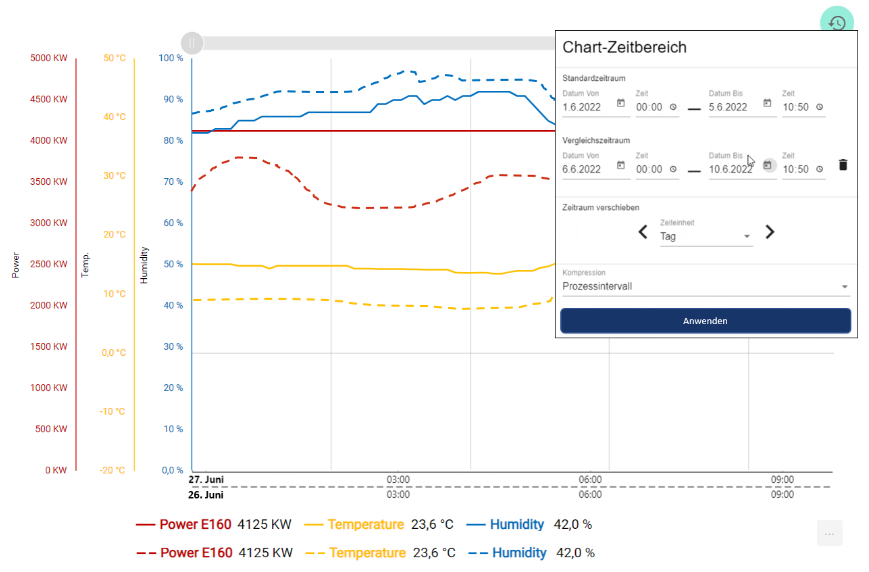
Zeitbereich auswählen
Wenn Sie auf eines der unteren Elemente klicken, erhalten Sie im Diagramm lediglich die Ansicht dieses Signals. Alle anderen werden ausgeblendet.

Oben rechts im Widget befindet sich ein Symbol mit der Funktion vergangene Zeitbereiche auszuwählen und im Widget darzustellen. In der historischen Ansicht kann zusätzlich der Kompressionstyp gewählt werden, um eine optimierte Darstellung zu erhalten. Ebenso gibt es die Möglichkeit einen Vergleichszeitraum zu wählen. Anschließend werden die vergangenen Prozesswertkurven gestrichelt angezeigt.

Konfiguration
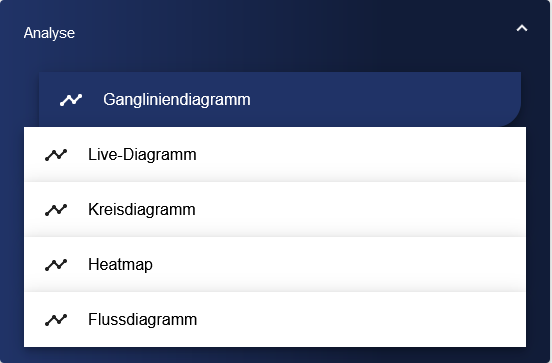
Wählen Sie das Widget Gangliniendiagramm in der Kategorie “Analyse” aus.

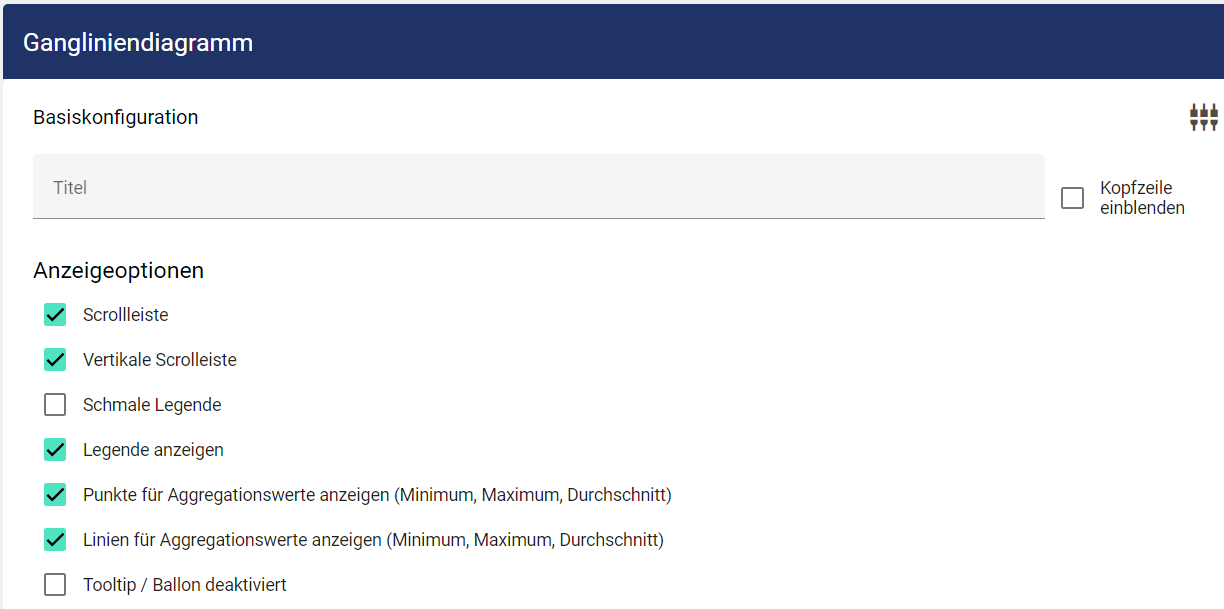
In der Basiskonfiguration des Gangliniendiagrammes vergeben Sie einen geeigneten Titel. Durch die Auswahl des Hakens kann die Kopfzeile eingeblendet werden.

In den Anzeigeoptionen hat man folgende Auswahlmöglichkeiten:
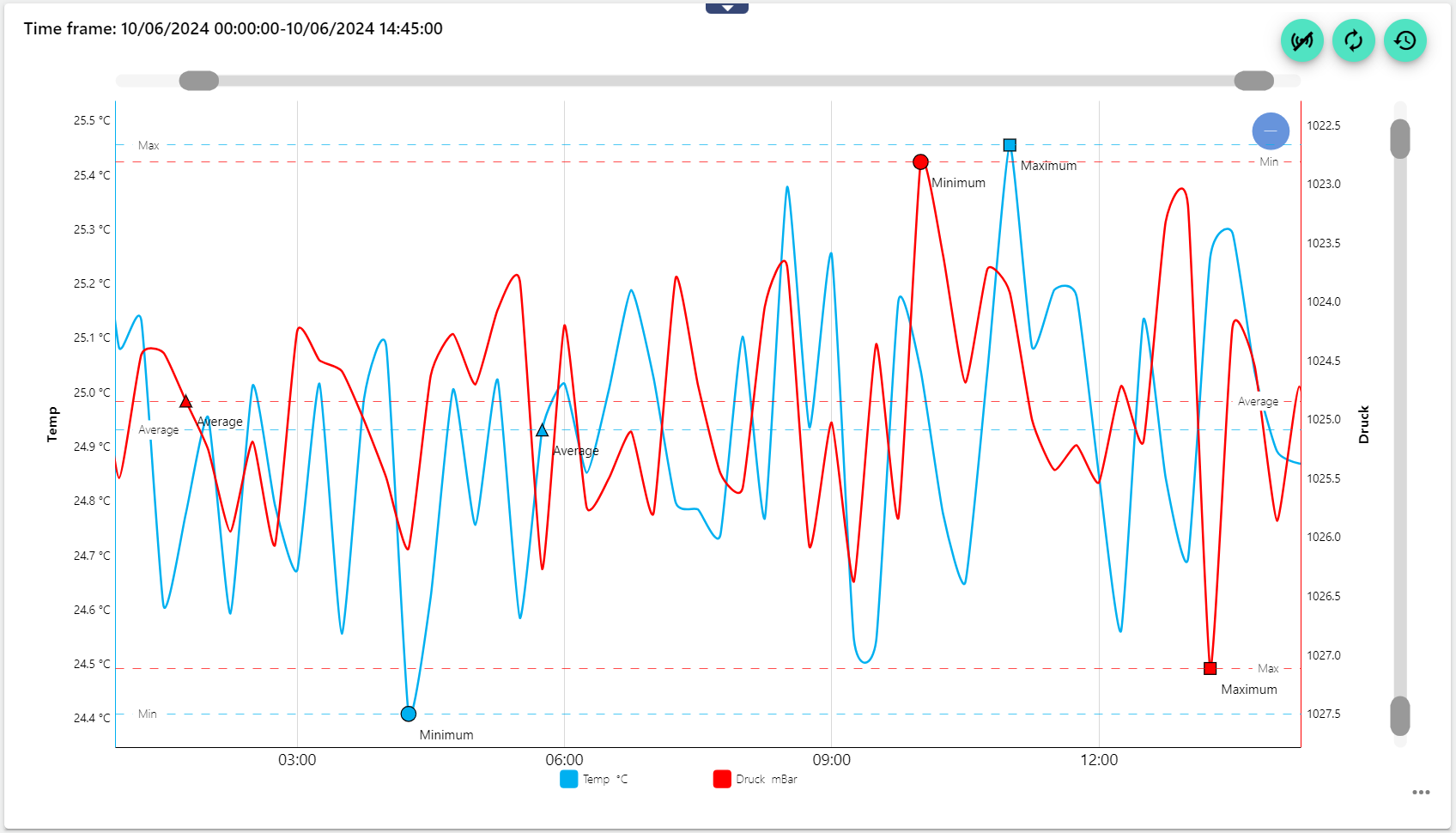
Scrollleiste: Über den grauen Balken oberhalb des Diagrammes kann man durch einen Klick einen bestimmten Bereich in der horizontalen vergrößern.
Vertikale Scrollleiste: Über den grauen Balken seitlich des Diagrammes kann man durch einen Klick einen bestimmten vertikalen Bereich vergrößern.
Schmale Legende: Ist schmale Legende aktiviert, wird die Box in Serien in der angegebenen Dicke angezeigt, ist es deaktiviert wird die Box in der Standardgröße angezeigt. Die Symbole passen sich dann nicht gemäß der Liniendicke an.
Legenden anzeigen: Die Legende wird unterhalb des Diagrammes angezeigt.
Punkte für Aggregationswerte anzeigen (Minimum, Maximum, Durchschnitt): Hierüber werden Symbole innerhalb des Diagramms dargestellt, welche die entsprechenden Werte besser kennzeichnen.
Linien für Aggregationswerte anzeigen (Minimum, Maximum, Durchschnitt): Hierüber werden Linien innerhalb des Diagramms dargestellt, welche die entsprechenden Werte besser kennzeichnen.
Tooltip/Ballon deaktiviert: Damit wird das Pop-up-Fenster deaktiviert, welches erscheint sobald man mit der Maus über einen Bereich hovert.
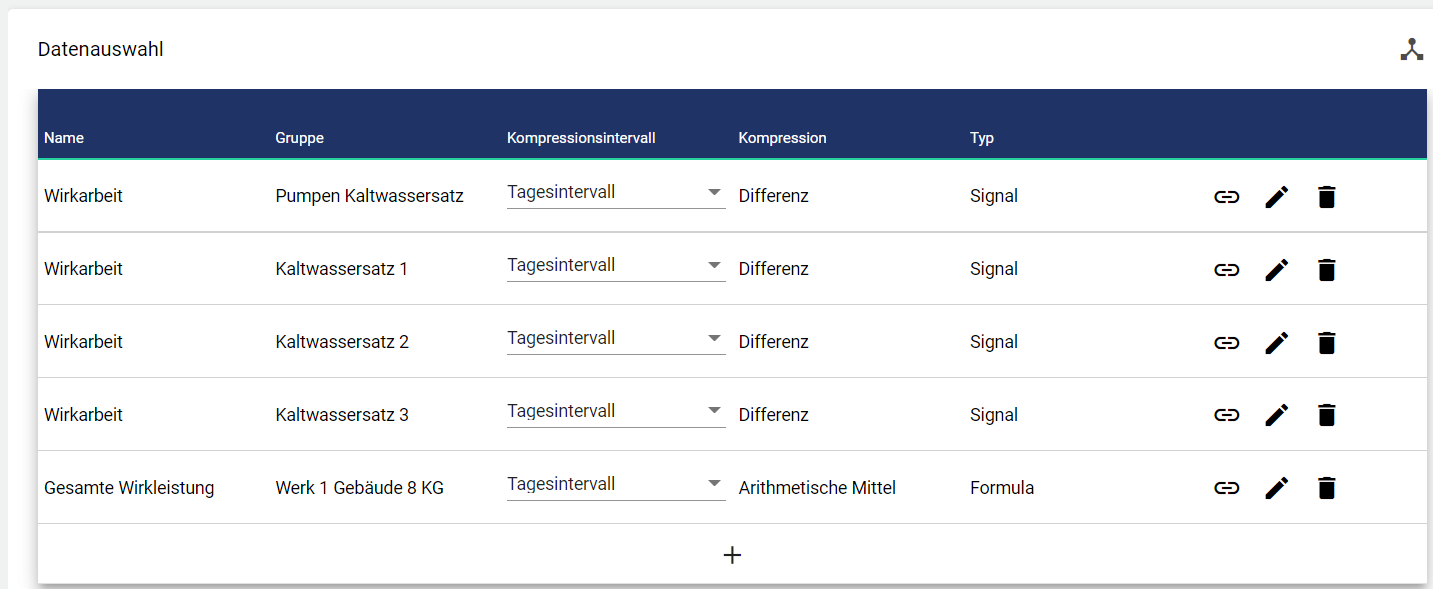
Dann klicken Sie auf den Reiter „Datenauswahl“.

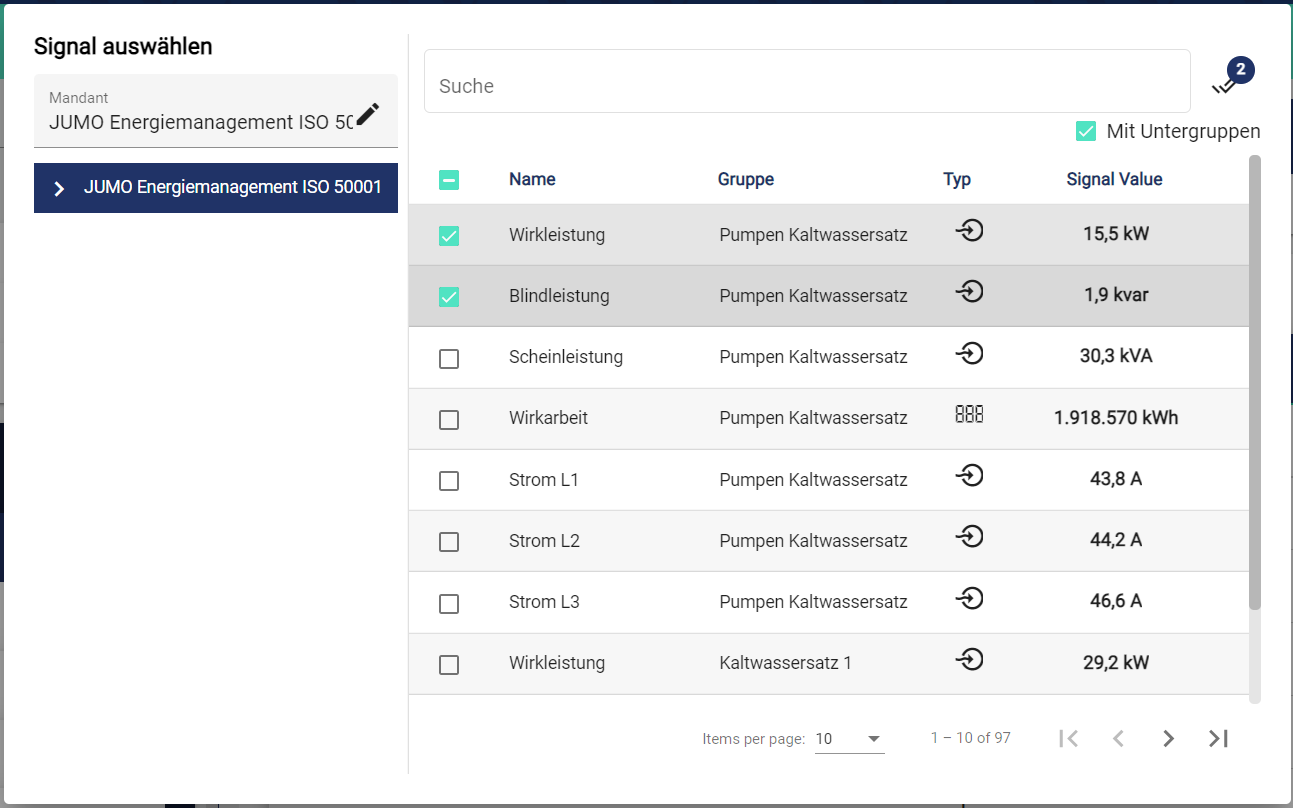
Über das Plus wird das Entity-Select Fenster geöffnet. Zuvor angelegte Signale können hinzugefügt werden. Über die Checkboxen können mehrere Signale markiert und gleichzeitig ausgewählt werden.

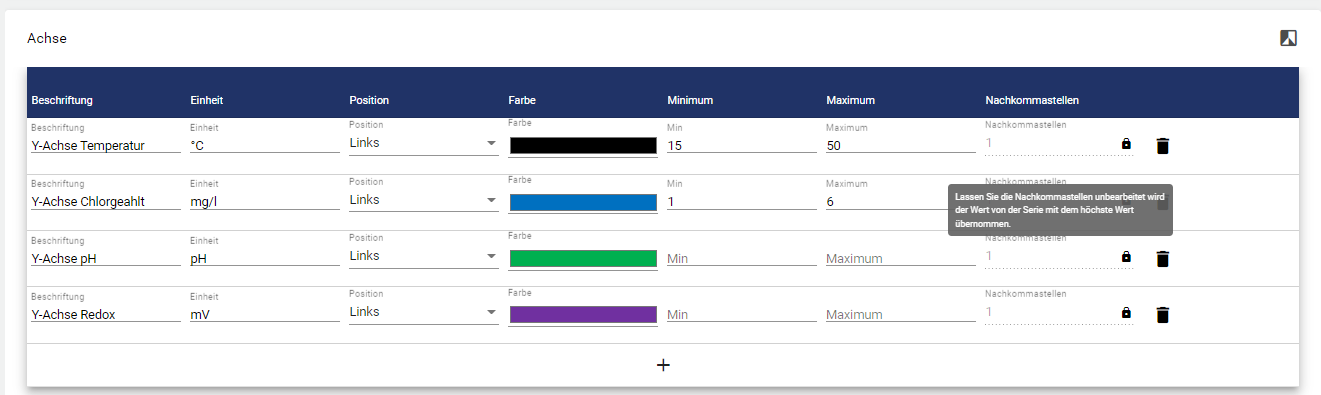
Anschließend klicken Sie auf den Reiter „Achse“ um Ihre Achsenbeschriftung zu definieren. Sie müssen den Name und die Beschriftung der Achsen festlegen. Die Einheit, die Position, die Farbe, den Minimum-, Maximum-Wert und die Nachkommastellen sind optional nutzbar. Lassen Sie die Nachkommastellen unbearbeitet, wird der Wert von der “Serie” (siehe unten) mit dem höchsten Wert übernommen.

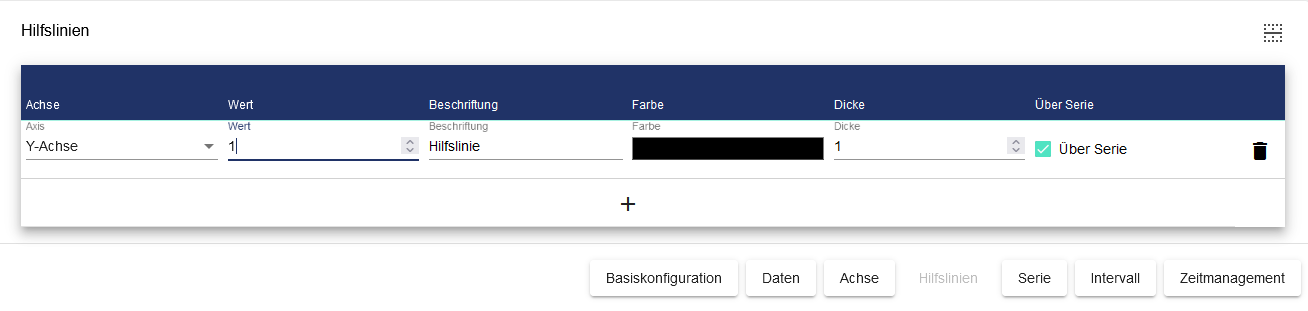
Im nächsten Feld können Hilfslinien hinzugefügt werden. Hier muss die Achse gewählt werden für die die Hilfslinie angelegt werden soll. Der Wert gibt an, wo die Hilfslinie angezeigt wird. Die Beschriftung ist optional nutzbar. Ergänzend kann eine beliebige Farbe und die Stärke (“Dicke”) der Linie ausgewählt werden. Der Haken “Über Serie” gibt an, ob die Hilfslinie in der Ebene über dem Diagramm sichtbar ist oder im Hintergrund hinter der Diagramm angezeigt wird.

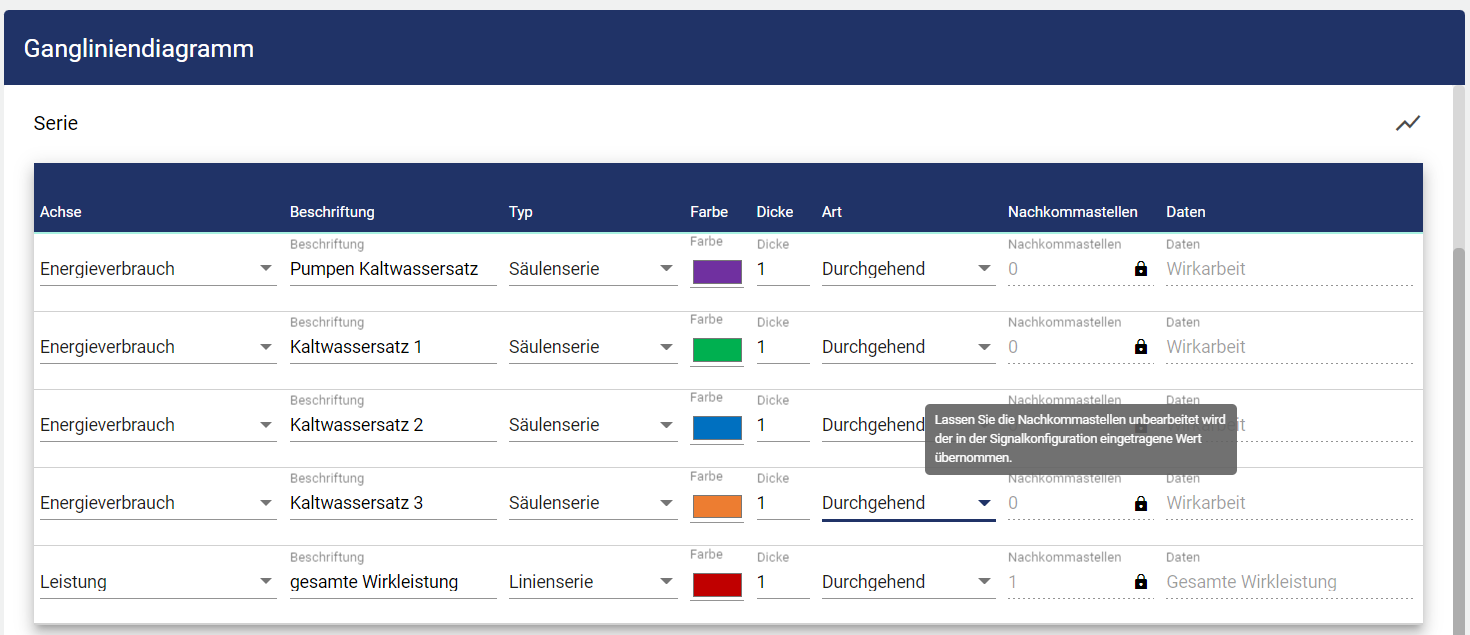
Für alle ausgewählten Datenpunkte wird automatisch eine Serie erstellt. Für jedes Signal, muss eine entsprechende Achse zugewiesen werden. Sie können weiterhin die Beschriftung, den Typ der Linie, die Farbe als auch die Dicke der Linie und die Nachkommastellen im Diagramm bestimmen.
Typ der Serie:
Linienserie | Grafische Darstellung der Werte mit einzelnen Linien. Die Verbindung der Punkte erfolgt auf direktem weg. |  digital Signal I analog Signal |
|---|---|---|
Kurvenlinienserie | Grafische Darstellung der Werte mit einzelnen Linien. Die Verbindung der Punkte erfolgt abgerundet und nicht direkt. |  |
Schrittlinienserie | Grafische Darstellung der Werte in Schritten. Eine durchgehende Linie zeigt die Hoch- und Tiefpunkte als Ausschläge nach oben/unten an. |  |
Stufenserie | Exakt wie die Schrittlinienserie, nur das der Bereich unter der Linie farbig dargestellt wird. (Gut geeignet für Digitalsignale) |  |
Säulenserie | Grafische Darstellung der Werte in Form von Säulen |  |
Lassen Sie die Nachkommastellen unter “Serie” unbearbeitet wird der in der Signalkonfiguration eingetragene Wert übernommen.

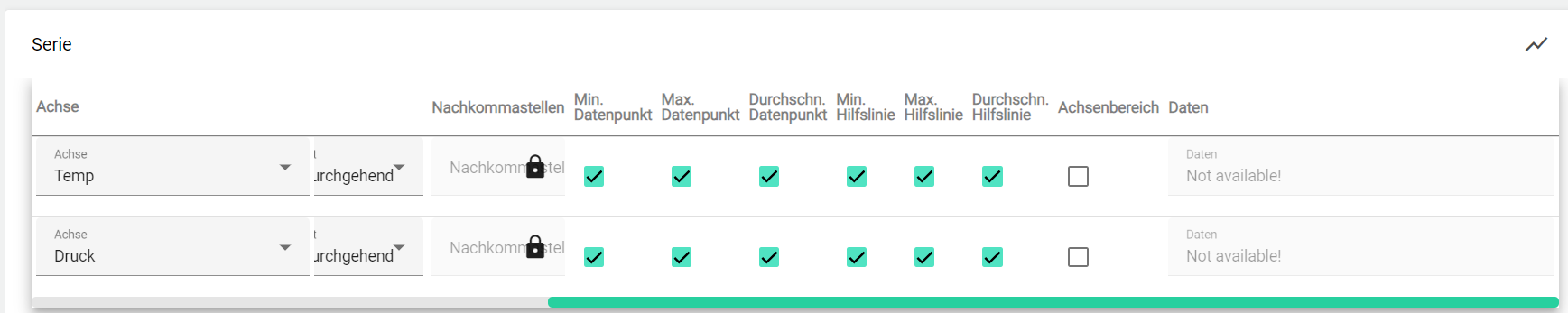
Der Serienbereich kann durch eine horizontale Scrollbar nach rechts erweitert werden. Hier können entsprechende Auswahlen für Min, Max und Durchschnittswerte je Signal festgelegt werden.

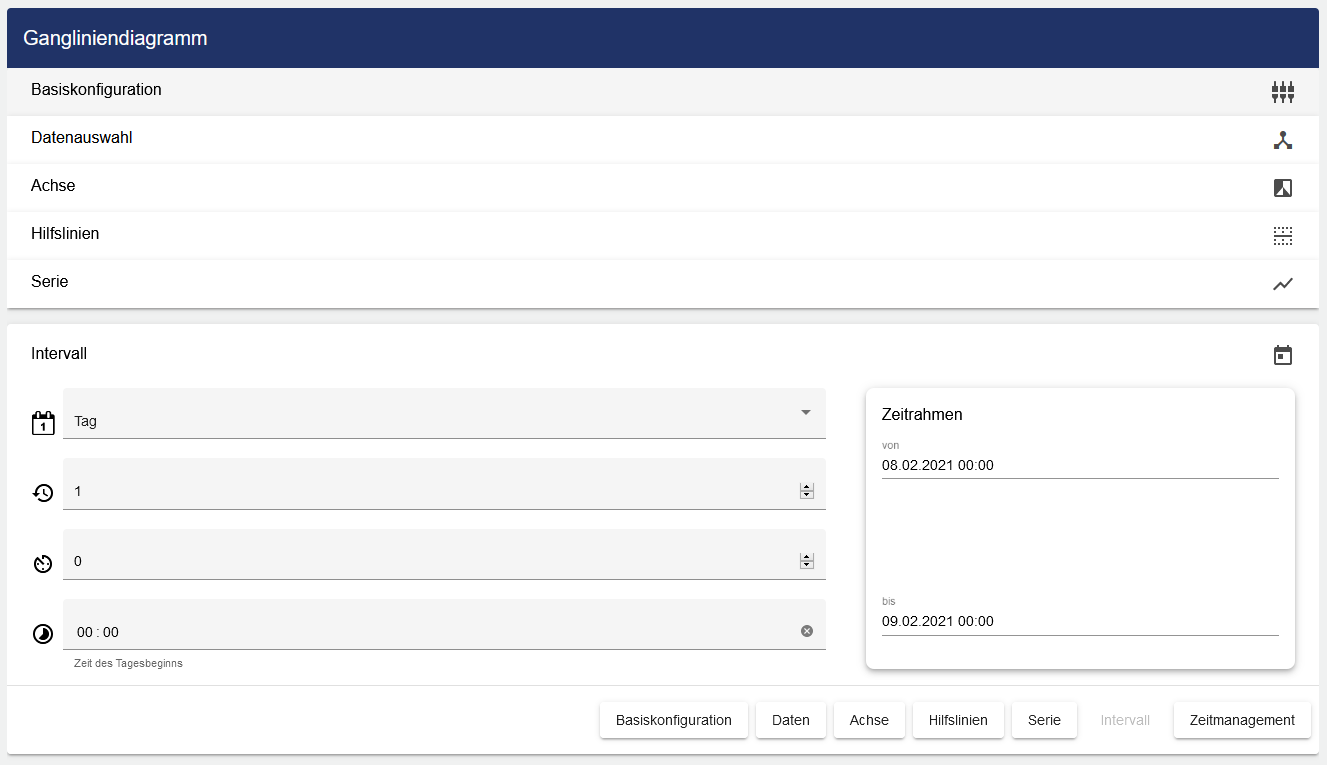
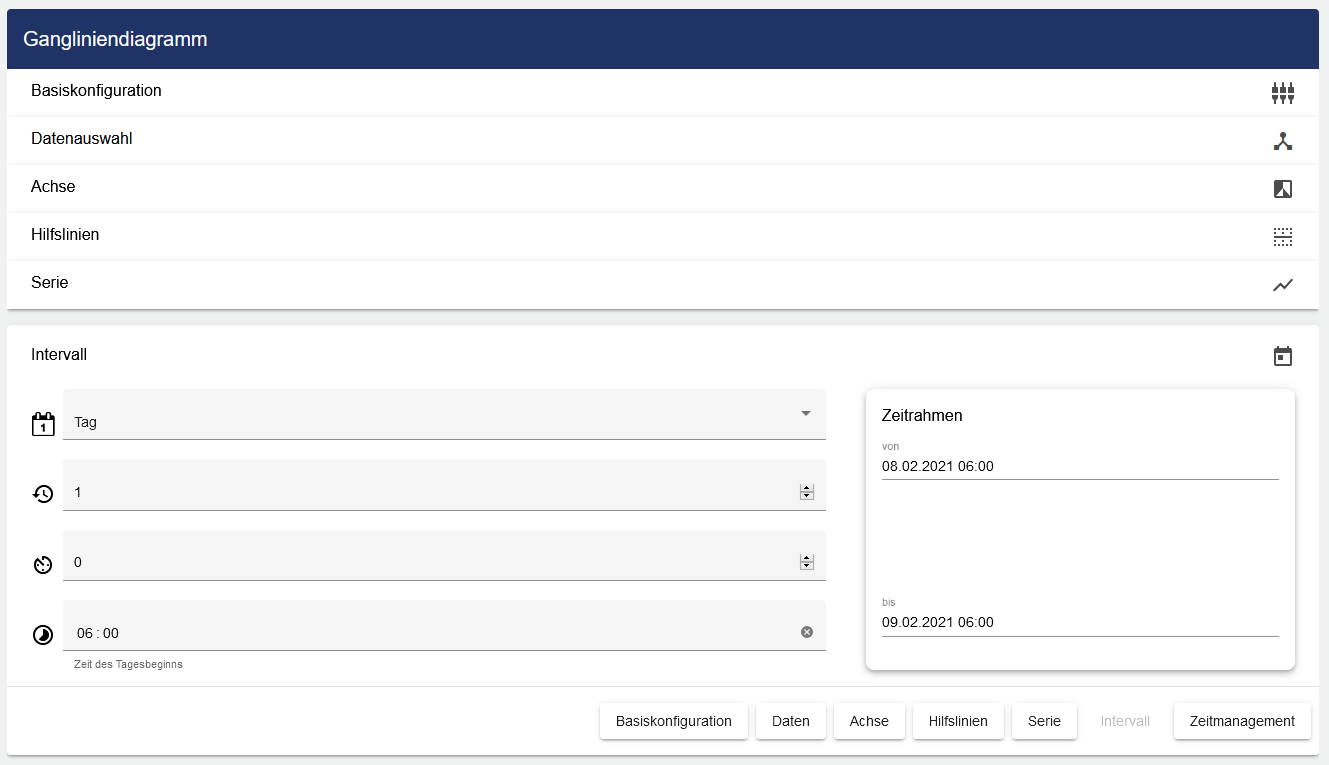
Nun können Sie das Intervall der anzuzeigenden Daten festlegen. Klicken Sie dafür auf den Reiter „Intervall“. Die kleinstmögliche Zeiteinheit ist hierbei 1 Tag.

Legen Sie die Zeitspanne der Darstellung fest.
Um die Daten eines oder mehrerer Tage darzustellen setzen Sie den Zeitrahmen auf Tag, die Periodenzahl bestimmt dahingehend wie viele Tage in der Vergangenheit angezeigt werden sollen. Gleiches gilt für jede andere Einstellung des Zeitrahmens (Woche, Monat, Quartal, Jahr)!
Sie müssen festlegen wann die Aufzeichnung beginnen und nach welcher Dauer sie enden soll. Dazu wird jeweils der Wochentag und die Uhrzeit angegeben.

 | Grundeinstellung für die Länge des Intervalls. |
 | Mit dieser Einstellung kann der Startpunkt des Zeitrahmens verändert werden. |
 | Offset/Versatz. Mit dieser Einstellung kann ein Versatz für den Zeitrahmen bestimmt werden. Sowohl in die Vergangenheit, als auch in die Zukunft. |
 | Mit dieser Einstellung kann der Tagesbeginn individuell definiert werden. |
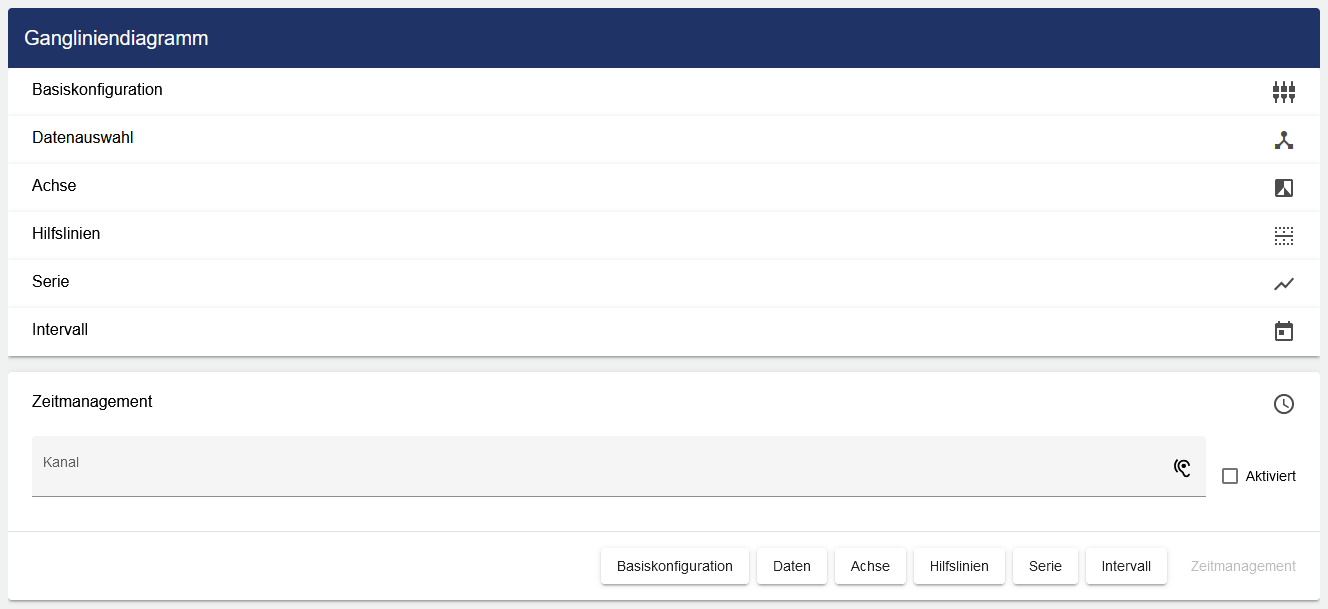
Im Reiter “Zeitmanagement” kann man unter “Kanal” verschiedene Labels angeben und darüber mehrere Analyse Widgets miteinander verknüpfen. Möchte sich ein Betrachter z.B. Signalwerte um 9 Uhr in allen Widgets des Dashboard-Tabs gleichzeitig anzeigen, so ist diese Funktion zu verwenden.
Als letztes können Sie unter dem Reiter „Zeitmanagement“ einen Kanal festlegen, vergeben Sie zunächst einen Kanal-Namen. Dieser Kanalname muss einzigartig sein. Der Kanal dient dazu das auf dem Dashboard mehrere Diagramme verknüpft werden können. Dieser Kanalname kann nun in mehreren Analyse-Widgets vergeben werden. Durch die Vergabe des selben Kanals an unterschiedliche Analyse-Widgets können die Zeiträume der verschiedenen Analyse-Widgets gleichzeitig gesteuert werden.

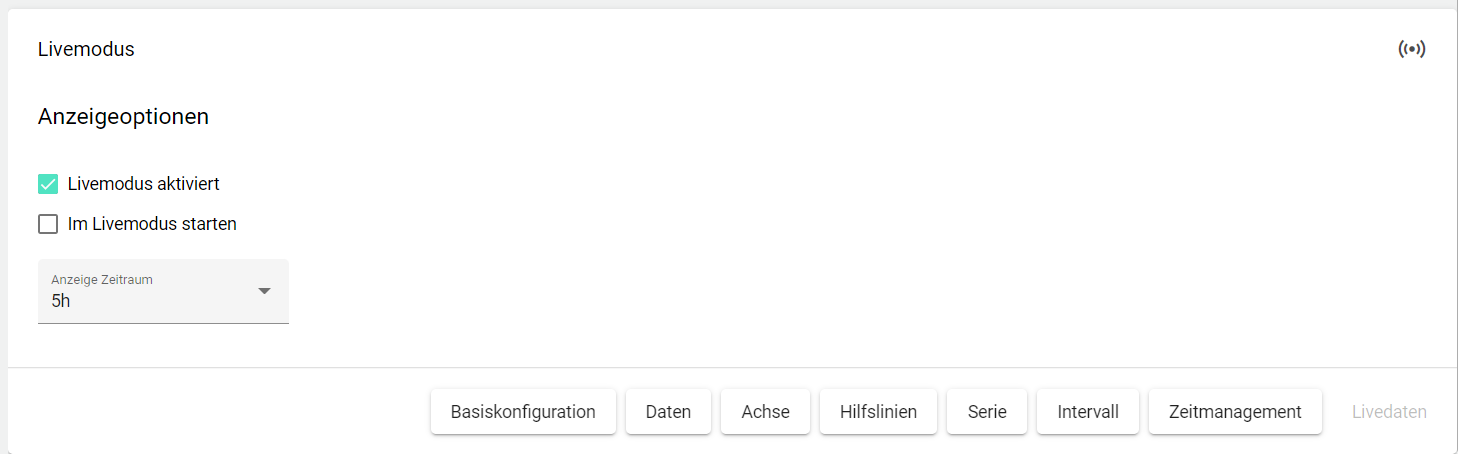
Ist der Livemodus aktiviert erscheint im Widget ein Symbol mit dem dieser im Widget angewendet werden kann. Anschließend wird lediglich der “Anzeige Zeitraum” (1h-24h) mit historischen Werten angezeigt, zusätzlich erscheinen die Live-Werte des IoT Gerätes.
Soll das Widget im Livemodus starten, so kann diese Einstellung ebenfalls per Haken getroffen werden. Anschließen gibt es die Option diesen im Widget zu deaktivieren.

Wenn Sie mit Ihrer Konfiguration zufrieden sind, können Sie diese abspeichern.
