Verwendung JUMO Animator
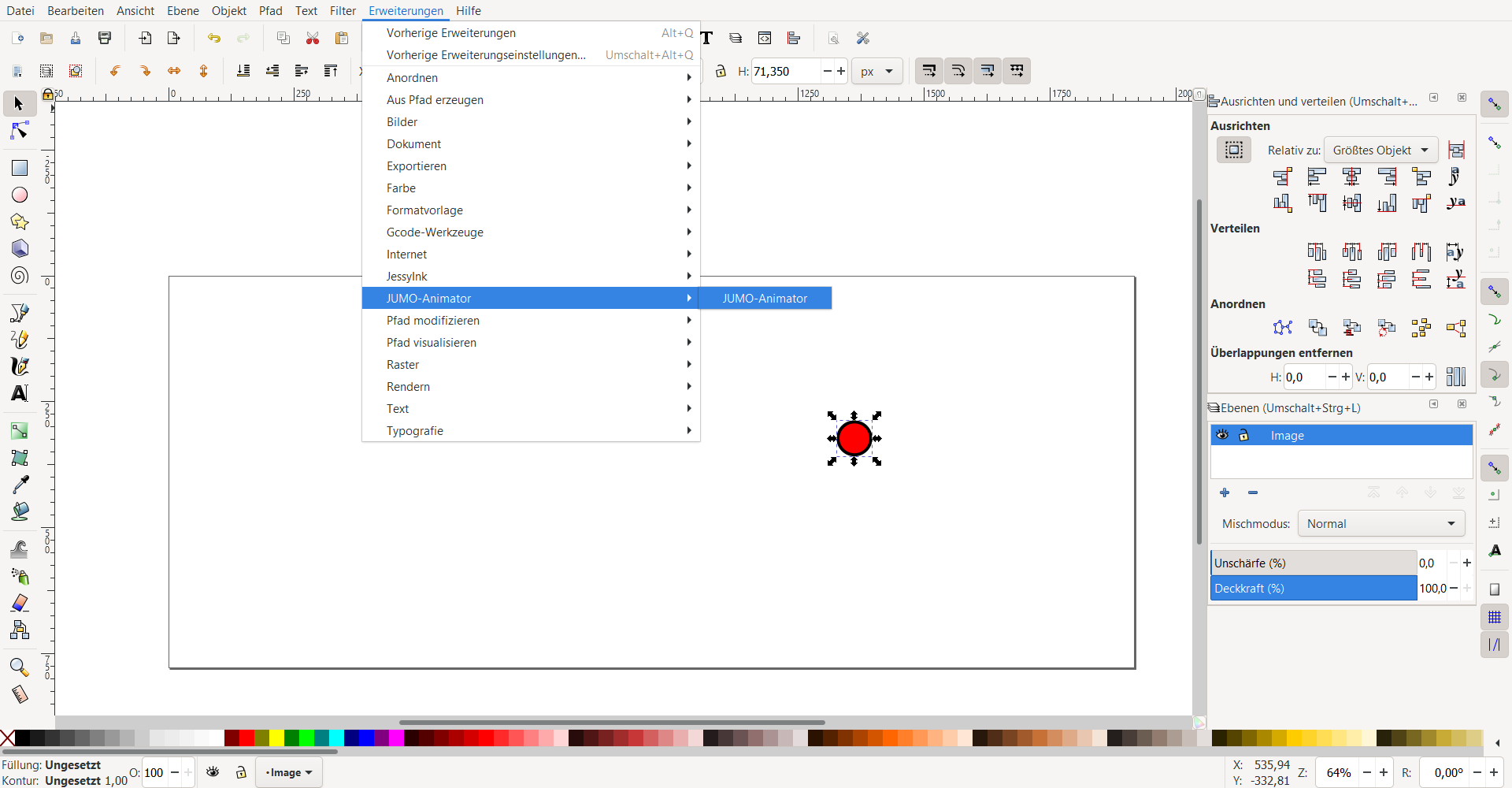
Wenn die Installation abgeschlossen wurde, kann die Erweiterung in Inkscape unter folgenden Pfad geöffnet werden:
Erweiterungen -> JUMO-Animator -> JUMO-Animator
Wichtig: Sie müssen vorher ein Objekt auswählen, dass Sie animieren möchten! Das Objekt muss ggf. im Vorfeld erstellt werden.

Die Sprache des JUMO-Animators kann rechts oben in der Menüleiste geändert werden
Im folgenden öffnet sich der JUMO-Animator. Dieser fragt Sie nun zunächst nach weiteren Informationen:
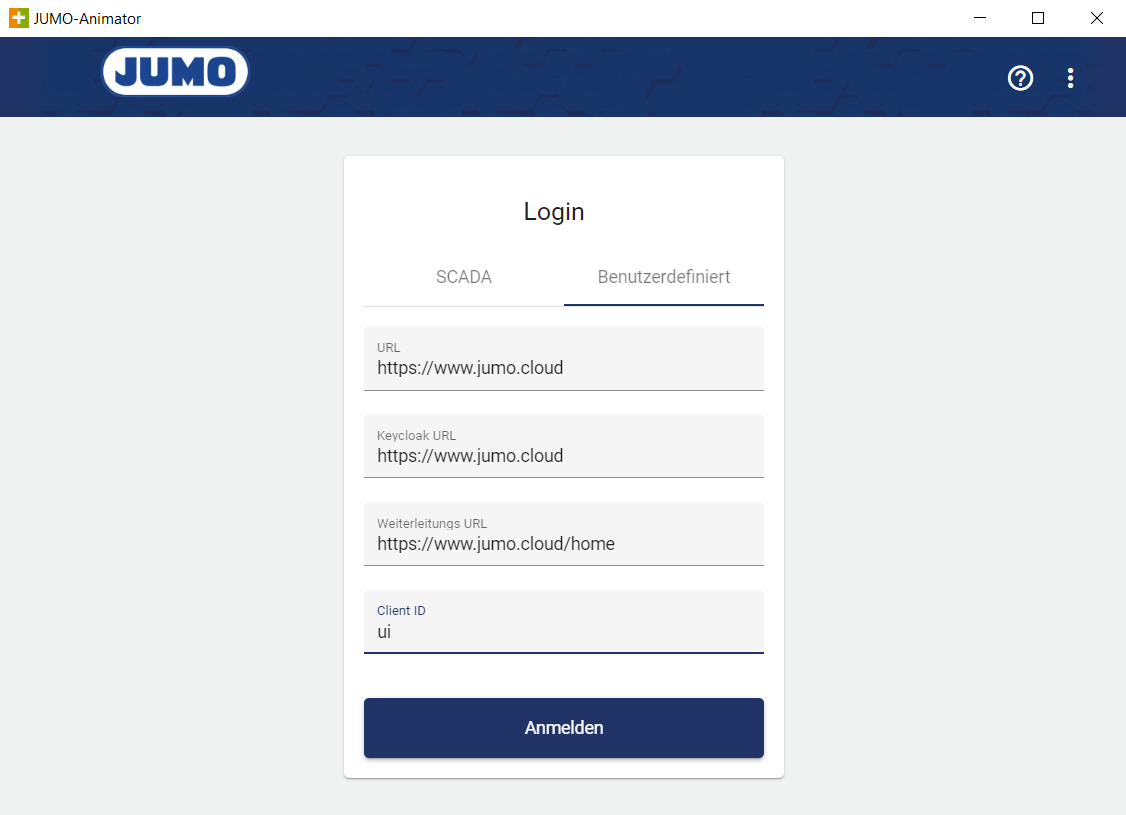
Anmelden am Animator
Es wird unterschieden zwischen dem Login an einer normalen lokalen JUMO smartWARE SCADA-Installation und dem Login an der JUMO Cloud. Wenn Sie sich an einer lokalen JUMO smartWARE SCADA-Installation anmelden, dann benötigen Sie lediglich die URL zur Anwendung, die Sie zur Erreichung der JUMO smartWARE SCADA eintragen. Wenn Sie sich an der JUMO Cloud anmelden wollen, benötigen sie zusätzlich zu der normalen URL Anwendung, die URL zu dem Keycloak Login, die Weiterleitungs URL (die selbe URL wie eigentliche Anwendung) und die Client ID (webapp oder ui oder die der JUMO Cloud).
Für JUMO Cloud bzw. JUMO smartWARE SCADA gilt folgendes:
JUMO smartWARE SCADA | Benutzerdefiniert (JUMO Cloud) | |
|---|---|---|
URL | URL der SCADA Anwendung z.B. “https://jumo-smartware-scada.kunde.de” | |
Keycloak URL | ||
Weiterleitungs URL | ||
Client ID | ui |
Erster Login für JUMO-Animator

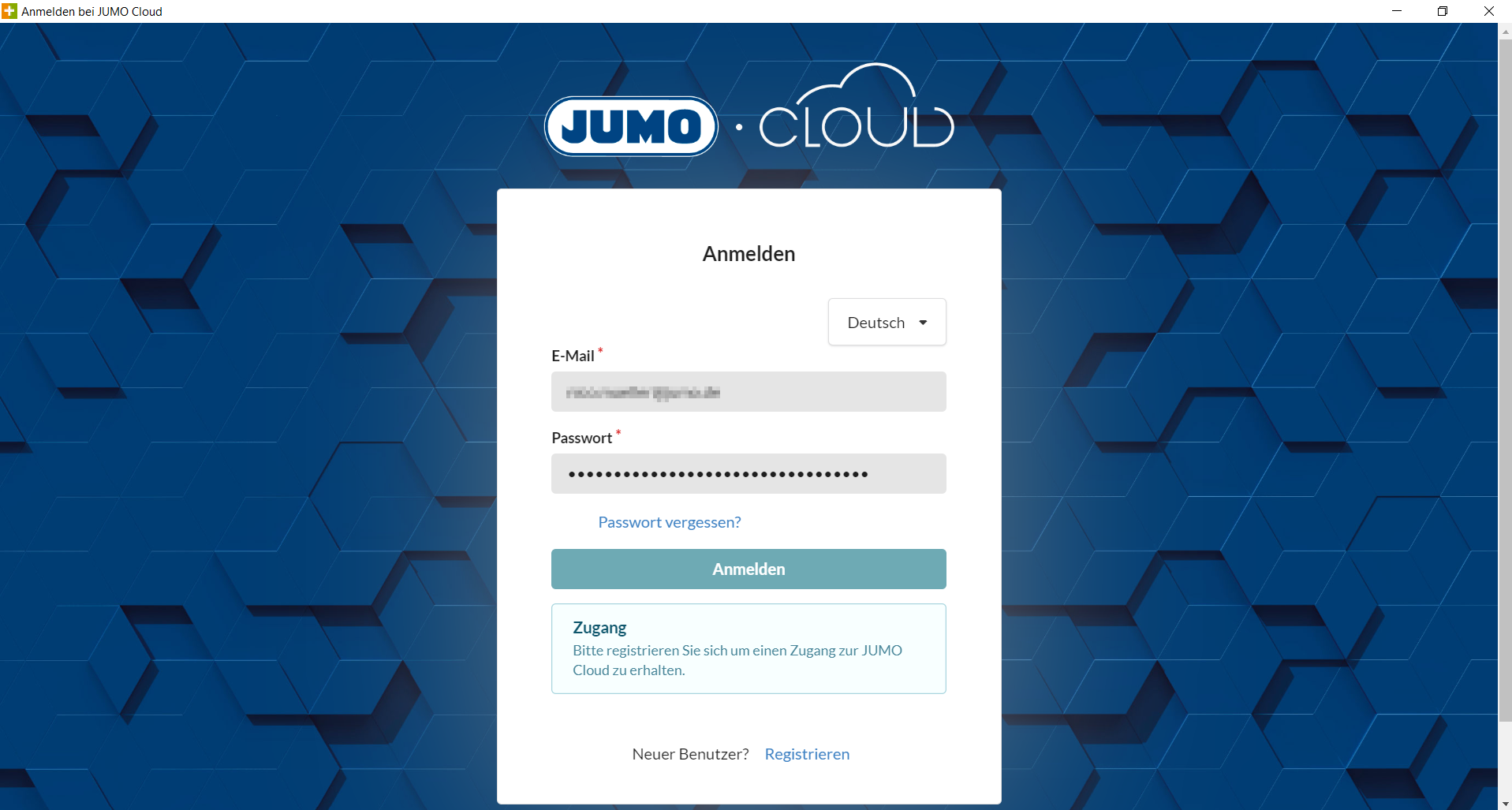
Zweiter personalisierter Login für JUMO-Animator am Beispiel der JUMO Cloud

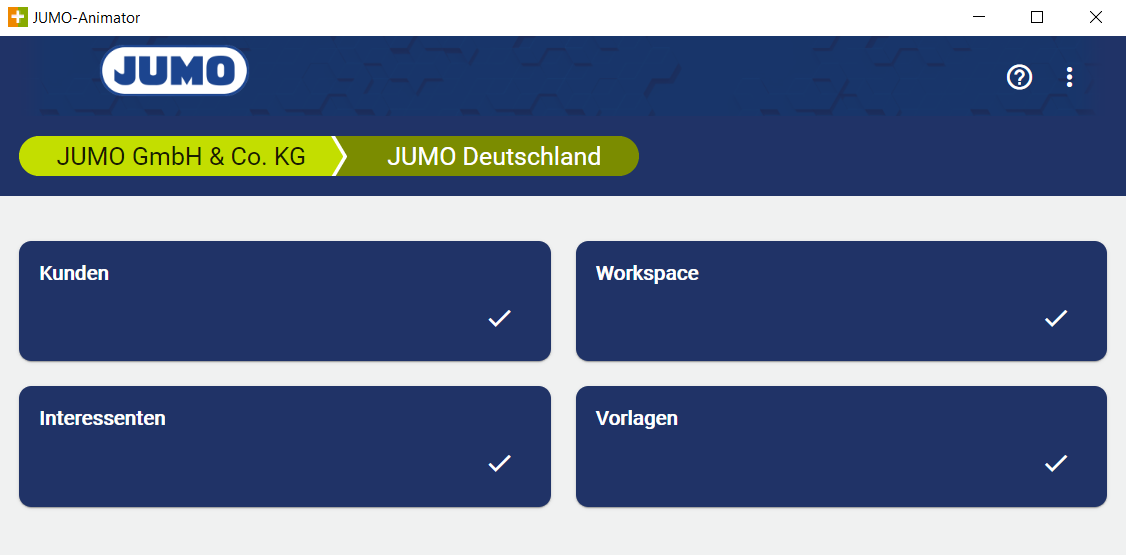
Auswahl des gewünschten Mandanten und der jeweiligen Signale
Um die gewünschten Signale für eine Animation zu verwenden, muss hier der jeweilige Mandant ausgewählt werden, in dem sie die Signale in der Konfiguration angelegt haben.

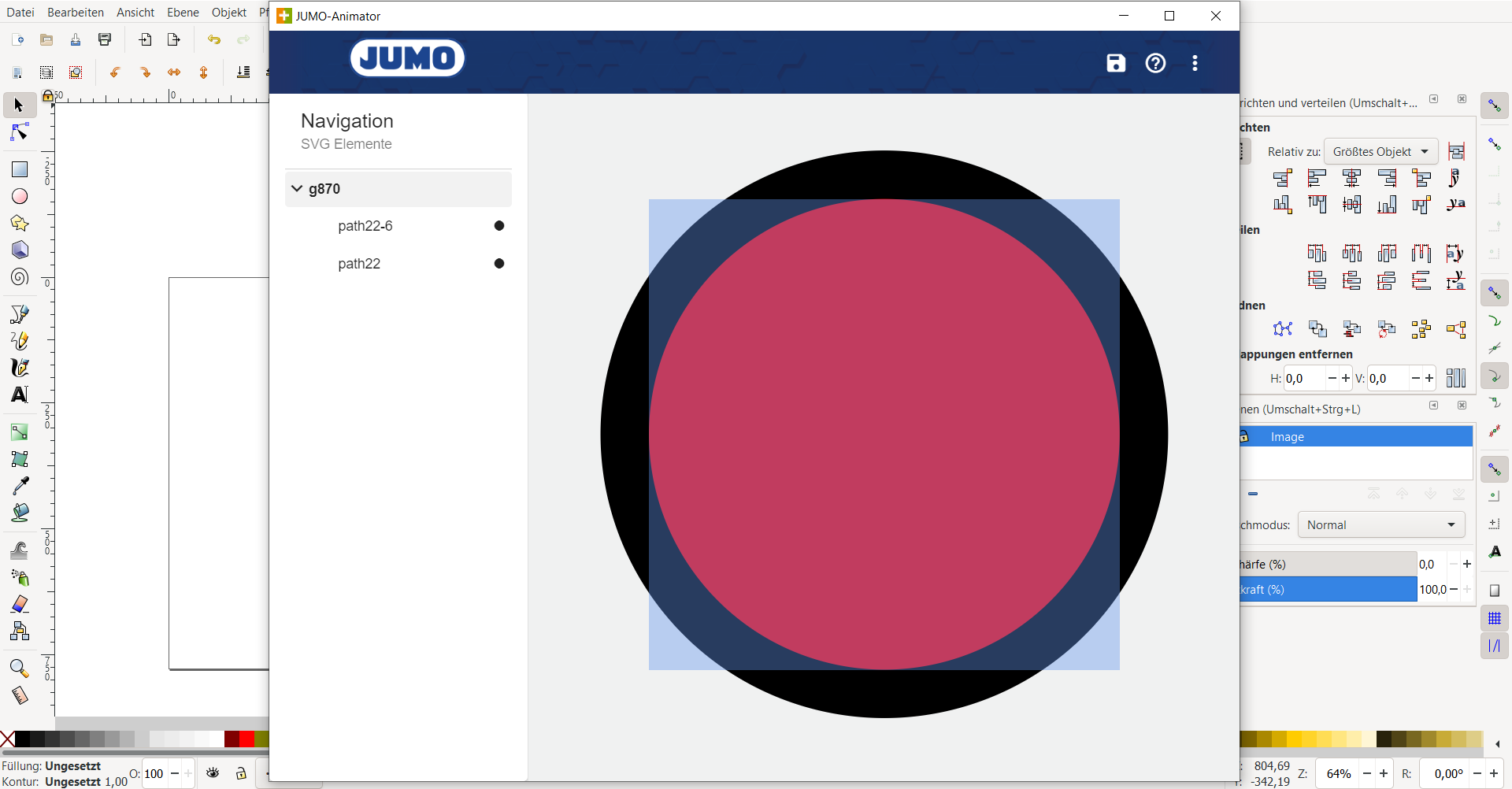
Auswahl des gewünschten Objektes zur Animation
Nun sind wir zu unseren zu animierenden Objekt gelangt. Hier wird, wenn man mit der Maus über die SVG Elemente im Menü fährt, grafisch dargestellt, welchen Teil des Objektes Sie gerade bearbeiten. (In diesem Beispiel wäre “path22-6” die Kreis-Kontur (schwarz) und “path22” die Füllung des Kreises (rot))

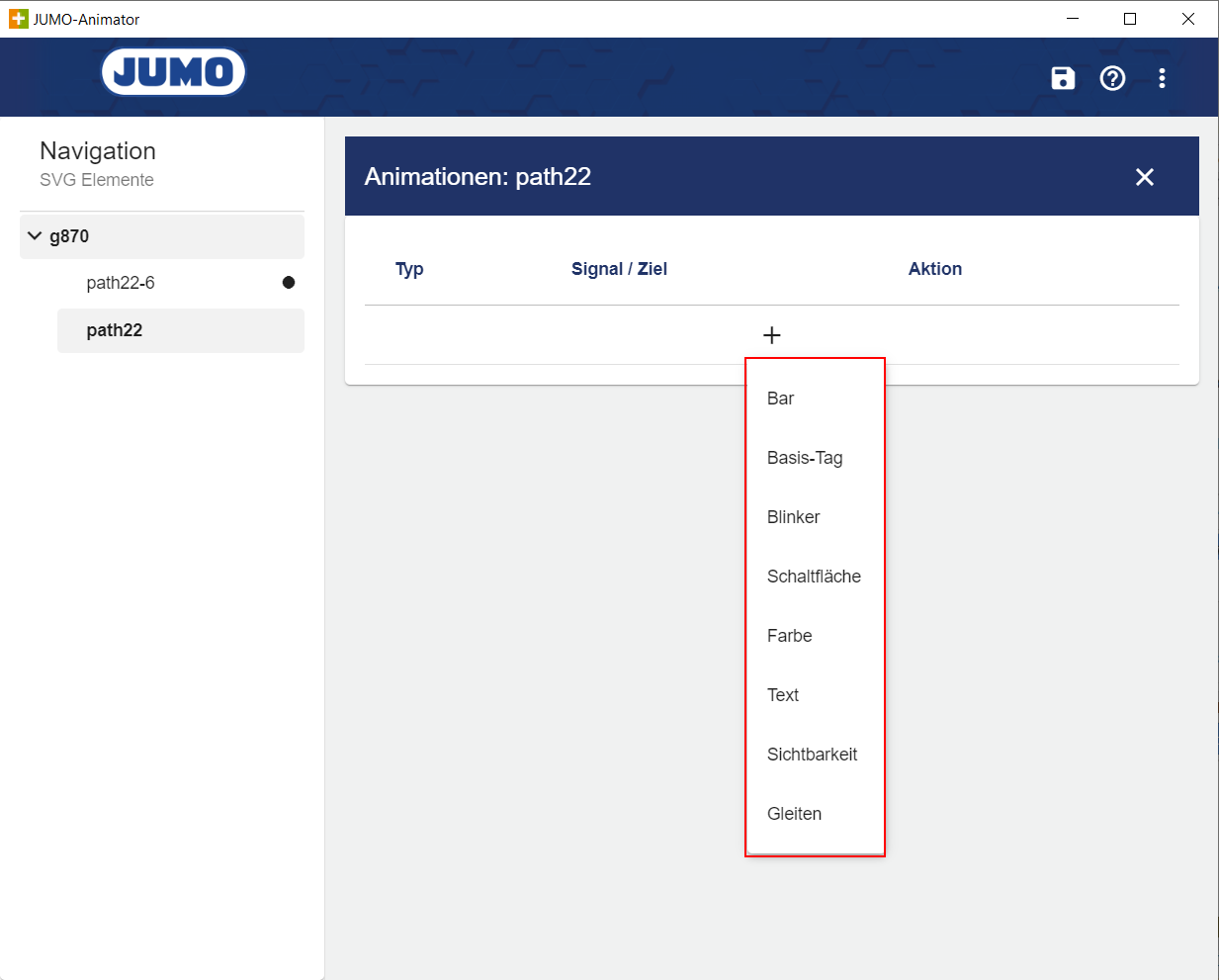
Nachdem Sie sich für einen Bereich entschieden haben, den Sie bearbeiten wollen öffnet sich ein Fenster in dem Sie sich für eine Animation entscheiden können.

Animationsmöglichkeiten
Im Bereich Animation werden alle Animationsmöglichkeiten beschrieben.
