Zeichnen mit Inkscape
Inkscape (von englisch ink, „Tinte“ und -scape wie in landscape, „Landschaft“) ist eine freie plattformunabhänge Software zur Bearbeitung und Erstellung zweidimensionaler Vektorgrafiken
Die senkrechte Werkzeugleiste auf der linken Seite zeigt Inkscapes Zeichen- und Manipulationswerkzeuge. Im oberen Bereich des Fensters, unter der Fensterleiste, liegt die Befehlsleiste mit Standard-Menüs und die Werkzeug-Eingabeleiste für werkzeugabhängige Eingaben. Die Statusleiste unten zeigt nützliche Hinweise und Informationen an, während man arbeitet.
Projekterstellung
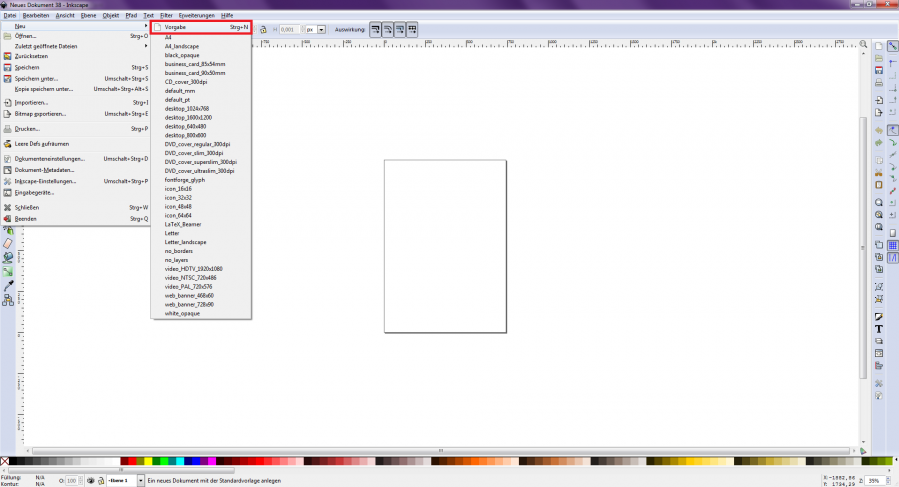
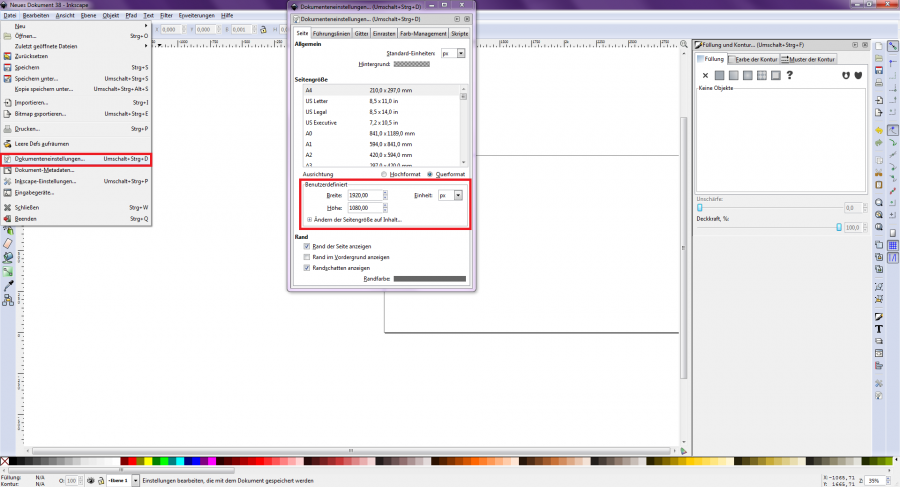
Zu Beginn eines neuen Projekts, muss eine leere Seite erstellt und die Seitengröße auf die benötigten Maße eingestellt werden. Hier kann man zwischen mm, cm, px und weiteren Maßeinheiten wählen [Bild.1]. Zum Zeichnen wird meist die Größe 1920×1080 px verwendet. Das Fenster, zum Einstellen der Seitengrößen findet man unter „Datei → Dokumenteneinstellungen“ oder über die Tastenkombination „Umschalt + Strg + D“ [Bild.2]
[Bild.1]

Zeichnen
[Bild.2]

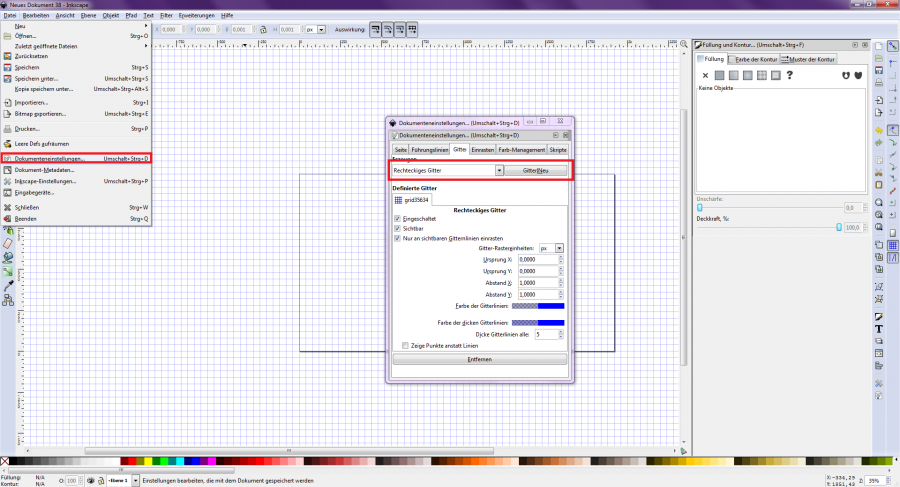
Die Werkzeugleiste an der linken Seite bietet viele Möglichkeiten zum Zeichnen. Alle Elemente lassen sich drehen, vergrößern, verkleinern, verformen etc. Eine große Hilfe ist das Gitter, welches sich ebenfalls unter dem Menüpunkt „Dokumenteneinstellungen“ finden lässt [Bild.3]. Mithilfe des Gitters, ist es einfacher Objekte zu verbinden und Größenverhältnisse einzuhalten.
Einfache Formen
[Bild.3]

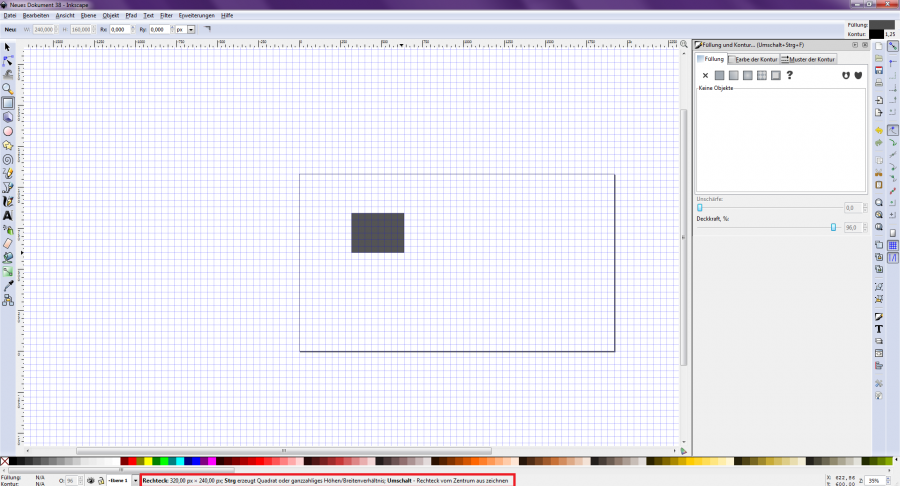
Um ein Rechteck zu zeichnen, wählt man in der Werkzeugleiste das vierte Werkzeug von oben aus, welches als Quadrat abgebildet ist [Bild.4]. Wenn man ein Rechteck auf der Seite zieht, bekommt man in der unteren Informationsleiste die aktuellen Maße angezeigt [Bild.5]. Sofern das Gitter aktiviert ist, rastet das Rechteck von alleine in das Gitter ein. Hat man das Rechteck erstellt, so lässt sich über das oberste Werkzeug in der Werkzeugleiste „ Objekte auswählen und verändern “ das Element auswählen.
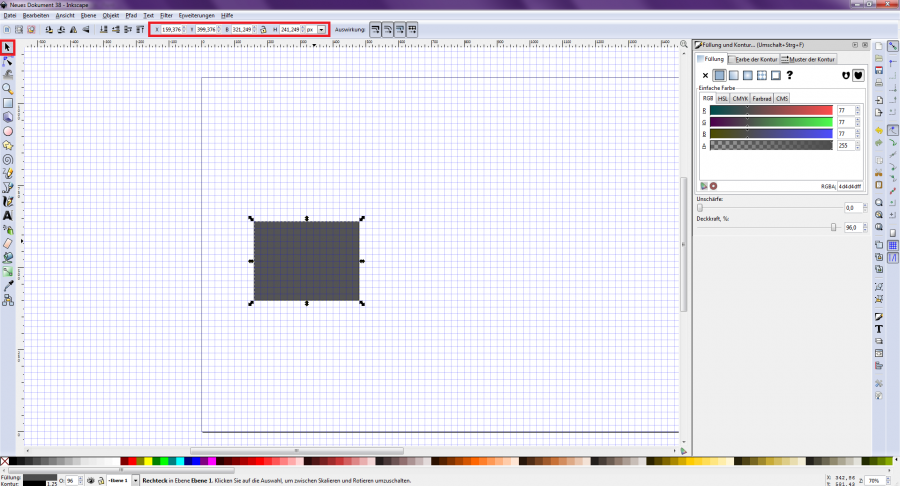
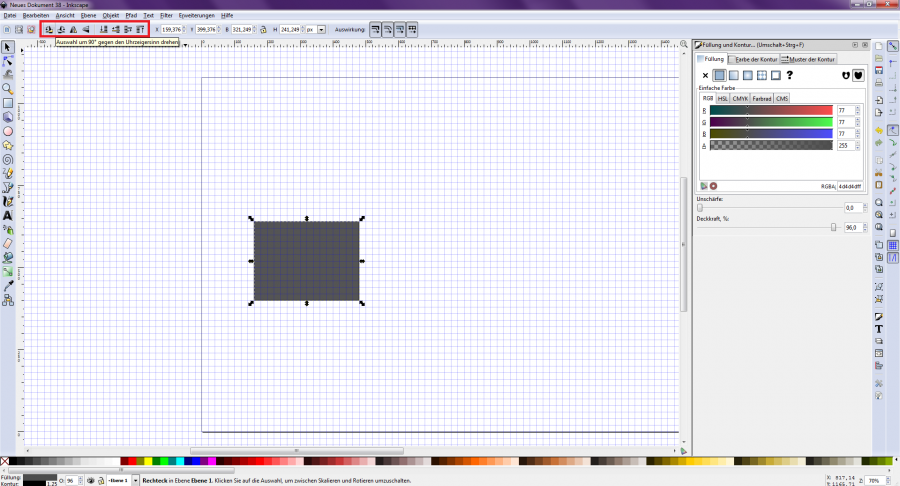
Nun sieht man die exakten Maße des Elements und die Koordinaten innerhalb der neu erstellten Seite und kann diese bei Bedarf anpassen [Bild.6]. In der Oberen Befehlsleiste lässt sich das Element drehen und absenken bzw. anheben [Bild.7].
[Bild.4]

[Bild.5]

[Bild.6]

Komplexe Formen
[Bild.7]

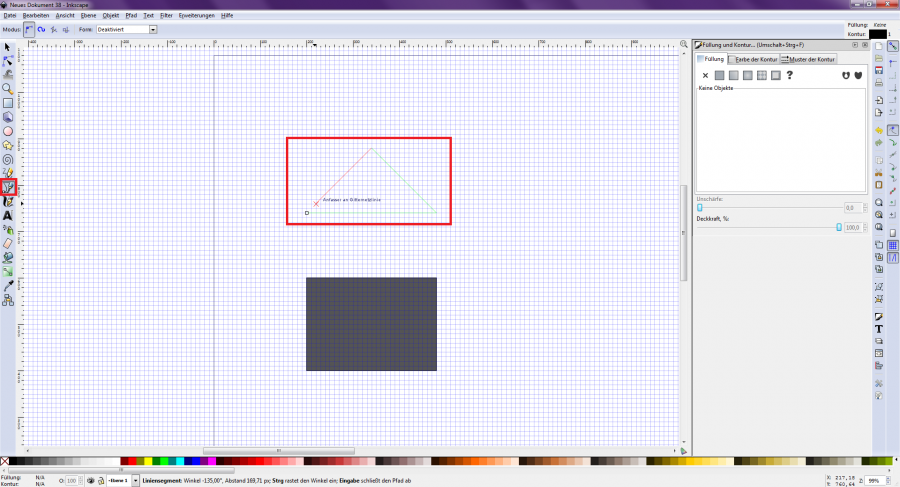
Andere Formen wie Dreiecke lassen sich mithilfe des „Bézier-Kurven und gerade Linien zeichnen“-Werkzeugs zeichnen. Dazu wählt man das Werkzeug aus, und klickt an die Punkte, an denen sich die Ecken des Dreiecks befinden sollen [Bild.8]. Mit diesem Werkzeug lassen sich auch viele anderen Formen und Figuren zusammenstellen. Auch gerade Linien lassen sich somit erstellen, indem man nach dem zweiten gesetzten Punkt die rechte Maustaste betätigt.
Kontur und Füllung
[Bild.8]

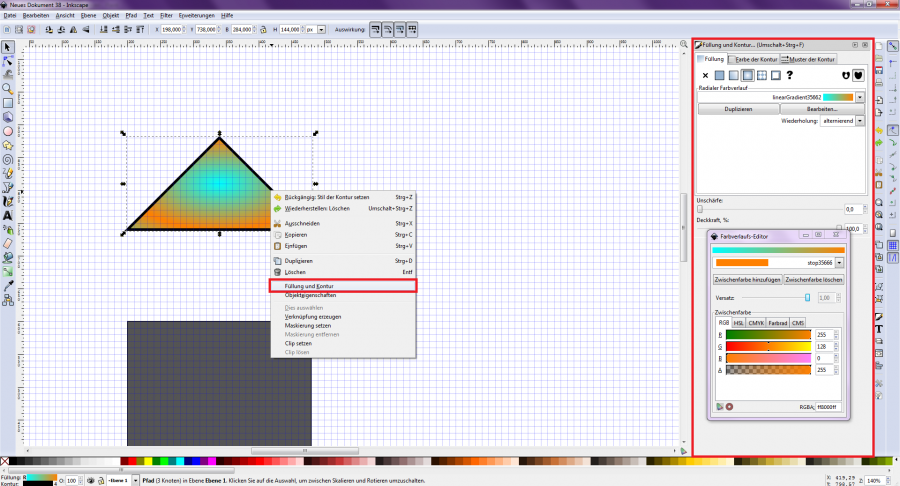
Jedem Element kann eine bestimmte Füllung und Kontur zugeteilt werden. Dazu wählt man ein Objekt aus und betätigt dann die rechte Maustaste. Es öffnet sich ein Auswahlfenster. Hier wählt man den Button für „Füllung und Kontur“ links in der Shortcut-Leiste aus. Daraufhin öffnen sich auf der rechten Seite das Fensters für „Füllung und Kontur“, welches weitere Einstellungsmöglichkeiten bietet. Tastenkombination: Strg + Umschalt + F [Bild.9]
Hier kann man nun Einstellungen an der Farbe, der Kontur sowie der Kontureigenschaften vornehmen. Für die Füllung sowie die Kontur stehen verschiedene Farbverläufe und Muster zur Verfügung.
Texte
[Bild.9]

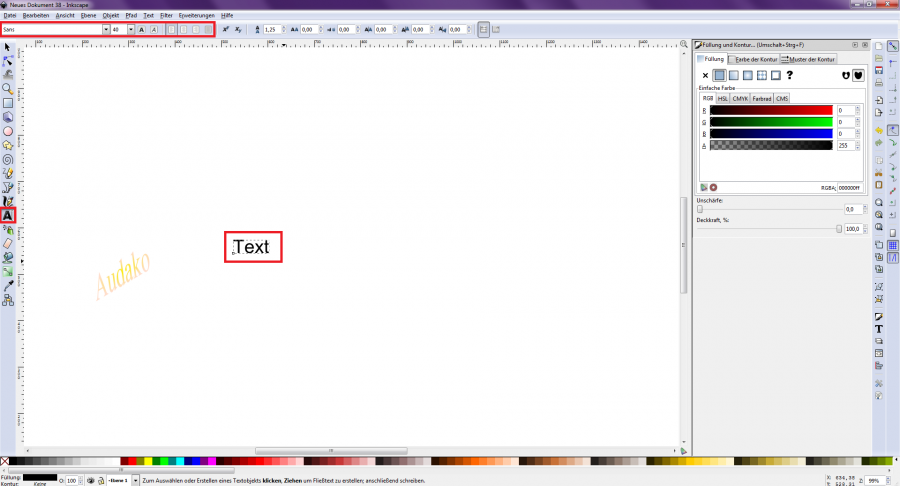
Um Texte in die Zeichnung einzufügen, verwendet man das Werkzeug „Textobjekte erstellen und bearbeiten“ in der linken Werkzeugleiste. [Bild.10] Es genügt, mit dem Werkzeug auf eine Stelle der Zeichnung zu klicken, um den Text eingeben zu können.
In der oberen Statusleiste befinden sich dann weitere Möglichkeiten zur Anpassung der Schriftart, Schriftgröße sowie weiteren Einstellungen. Nachdem das Textfeld erstellt wurde, lässt es sich wie alle anderen Elemente frei bearbeiten, vergrößern, drehen etc.
Pfade
[Bild.10]

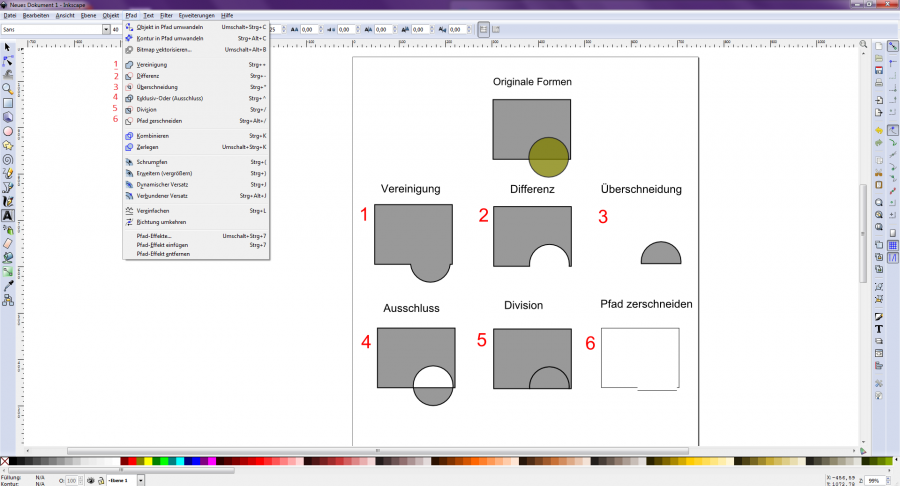
Es ist möglich mehrere verschiedene Pfade ( Elemente ) zu kombinieren oder zu verändern. Dazu wählt man „Pfade“ und sieht dann im Fenster einige Bearbeitungsmöglichtkeiten [Bild.11]. Werden zwei Elemente vereinigt, so nehmen sie die selbe Farbe und Funktionen an. Eine Vereinigung sollte nicht mit einer Gruppierung verwechselt werden. Eine Gruppierung ist sinnvoll, wenn mehrere Objekte gleichzeitig bewegt oder animiert werden sollen.
[Bild.11]